Stripeを利用してWordPressにクレジット決済機能を作ってみよう④【定期決済】

こんにちは、webエンジニアのゾノ( @ozonosho )です。
さて、昨日のブログに続いて今回もStripeを利用してWordPressにクレジット決済機能を実装する方法をご紹介いたします。全5回に分けて紹介していきますのでどうぞお付き合いください。
第4回目となる今回は定期決済の実装方法をご紹介します!
Stripeを利用して定期決済するための3つの手順
今回は、下記条件の定期決済を例として実装方法を紹介していきます。
- ◆今回実装する定期決済
- ・月額3000円が自動引き落としされる
・引き落としタイミングはユーザーそれぞれの登録日を基準にする
※引き落としタイミングを一律で「毎月〇日」にする方法は次回の記事で紹介予定
Stripeを利用して定期決済を作成するためにはいくつか方法があるのですが、ここでは僕が最も簡単だと思う方法をご紹介いたします。手順は以下の3ステップになります。
- Stripe管理画面で定期決済用の商品を作成する
- 決済情報を送信するための決済ボタンを作成する
- 送信された決済情報を受け取って決済処理を実施するコードを作成する
さっそく見ていきましょう。
①Stripe管理画面で定期決済用の商品を作成する
まずはStripe管理画面で定期決済用の商品を作成します。
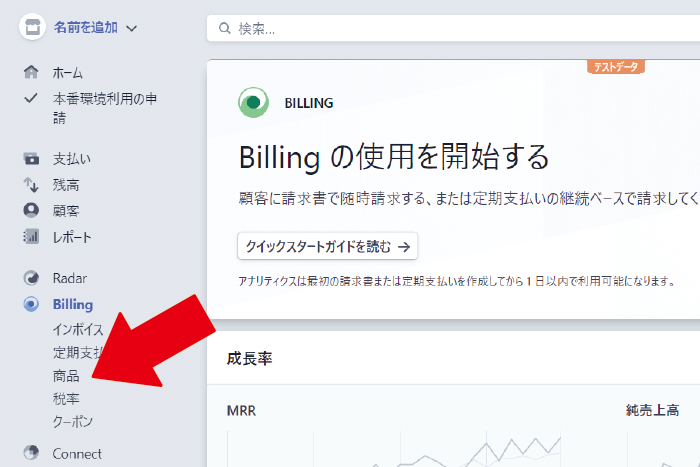
Stripe管理画面を開くと左側のメニューの中に「Billing」という項目があるので、それを選択すると出てくる「商品」項目をクリックしてください。

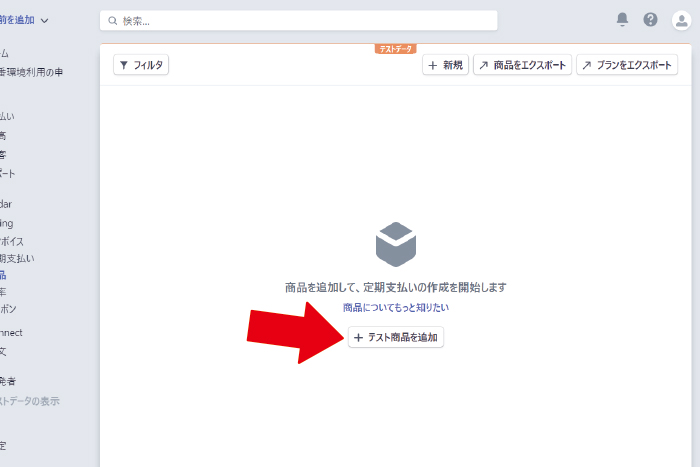
すると、下図のページが表示されます。

画面中央にある「テスト商品を追加」ボタンをクリックしてください。
すると、下図の商品作成ページが開きます。

とりあえず今回は「商品名」だけ埋めてもらえればOKです。
尚、たとえば月額費が1000円・3000円・5000円みたいに複数のコースがある場合、商品名は金額を含めず「月額費」とだけしておくのが良いです。
「ユニットラベル」と「明細書表記」の項目は、説明文に記載のとおりユーザーに発行される請求書や銀行明細書に表記される内容を設定することができるので、本番利用する際には設定しておいてあげると親切です。
商品名を決めたら「商品を作成」ボタンをクリックしてください。
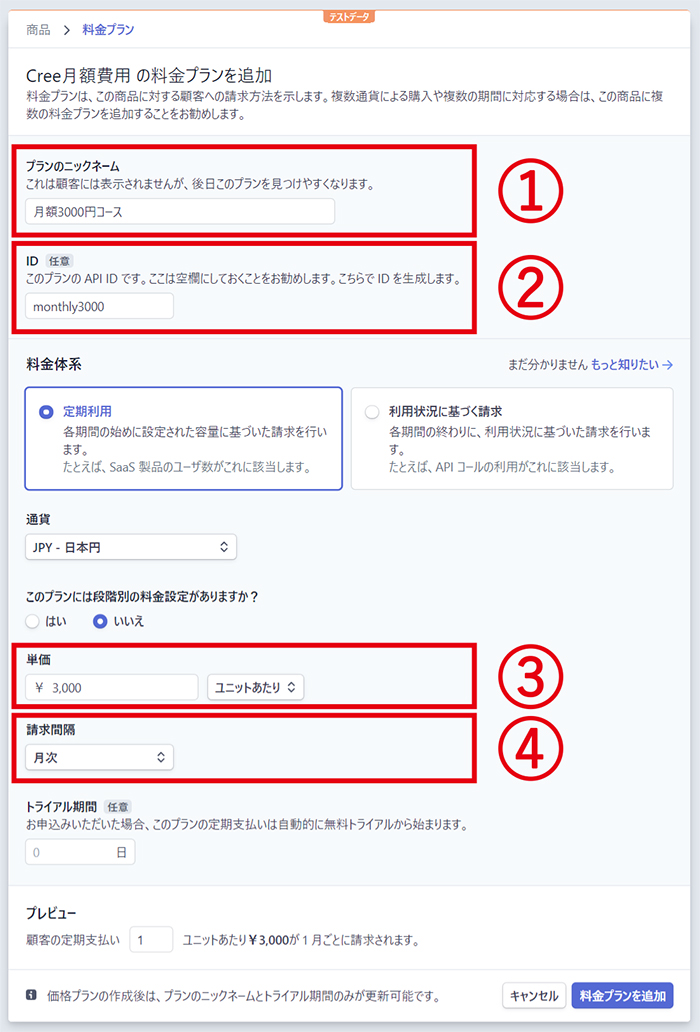
すると料金プラン情報の入力ページが表示されます。

入力する必要があるのは上図①~④の4箇所です。
①プランのニックネーム
ここには好きな名称を入れてください。
たとえば月額費が1000円・3000円・5000円みたいに複数のコースがある場合は、料金ごとにプランを作成する必要があるため分かりやすい名前をつけましょう。
②ID
説明文には「任意」と書いてありますが、指定したプランでの決済処理をおこなうときにはIDに紐づける必要があるため今回は必ず設定しましょう。
尚、IDは半角英数字のみとなります。
③単位
作成したい定期決済の金額を入力してください。
今回は月額3000円の定期決済を作成するので単価は「3,000円」で、単位は「ユニットあたり」を選択してください。
④請求間隔
日次から年次まで自由な請求間隔を選べます。
今回は月額費の定期決済機能を作成してみるので「月次」を選択します。
以上の内容を入力して、画面下部にある「料金プランを作成」ボタンをクリックすると料金プランの作成は完了です。
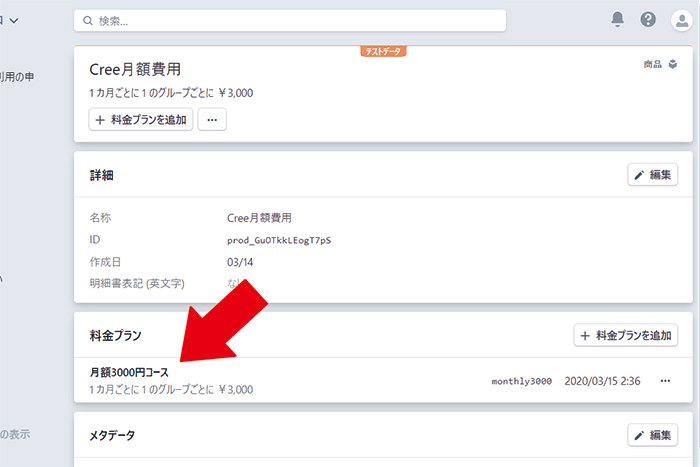
商品ページにもどり、作成した料金プランを確認できると思います。

今回は3000円の定期決済機能のみを作るので1つだけ料金プランを作成しましたが、さまざまな料金プランを用意したい場合には同じ手順でプランを追加してください。
ひとまずこれでStripe管理画面で定期決済用の商品を作成する作業は完了です。
②決済情報を送信するための決済ボタンを作成する
つづいて決済情報を送信するための決済ボタンを作りましょう。
決済ボタンはユーザーが実際にクレジット決済をおこなう際にクリックするボタンなので、固定ページなど決済ボタンを表示させたい箇所に設置します。
定期決済をおこなう場合の決済ボタンのフォーマットは下記のコードになります。
<form action="テーマまでのパス/checkout.php" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key="公開可能キー" data-amount="金額" data-name="サービス提供元名称" data-description="サービス名称" data-image="イメージアイコン画像パス" data-locale="auto" data-currency="jpy" data-zip-code="false" data-allow-remember-me="false" data-label="ボタンに表示させたい文言"> </script> <!-- 必須ではないけど入れておくとメチャ便利です --> <input type="hidden" name="item_plan" value="料金プランID"> </form>
※「公開可能キー」はStripe管理画面に表示されているものをコピーしてください
※「料金プランID」は先ほどStripe管理画面で作成した料金プランのIDを入力してください
実際の例として、このサイトで用意したサンプルの決済ボタンのコードを下記に掲載します。
<form action="https://tsukuriba.co.jp/wp-content/themes/base/checkout.php" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key="pk_test_〇〇〇〇〇〇〇〇〇〇" data-amount="3000" data-name="つくりば" data-description="月会費" data-image="https://tsukuriba.co.jp/wp-content/themes/tsukuriba/images/common/logo_stripe.jpg" data-locale="auto" data-currency="jpy" data-zip-code="false" data-allow-remember-me="false" data-label="定期決済登録する"> </script> <input type="hidden" name="item_plan" value="monthly3000"> </form>
このコードをそのまま貼りつけると、下のような決済ボタンが表示されます。
※上記の決済ボタンを押したらそれっぽい動きをしますがこの段階ではまだ決済はできません
決済ボタンの作成はこれだけで完了です!
尚、ボタンのデザインはCSSで変更できるのでCSSをいじれる方は好みのデザインに変更してご利用ください。
③送信された決済情報を受け取って決済処理を実施するコードを作成する
決済ボタンが完成したので、つづいて決済ボタンから送信された情報をもとに決済処理をおこなうためのコードを用意します。
まずはテーマ直下に『checkout.php』と名付けたファイルを用意してください。ファイルを用意したら、中身に下記のコードを貼りつけます。
<?php
require_once(dirname(__FILE__) . '/stripe/init.php');
\Stripe\Stripe::setApiKey("シークレットキー"); //①
$token = $_POST['stripeToken'];
$email = $_POST['stripeEmail'];
$plan = $_POST['item_plan'];
//決済処理
try {
$customer = \Stripe\Customer::create([
'email' => $_POST['stripeEmail'],
'source' => $_POST['stripeToken'],
]);
$subscription = \Stripe\Subscription::create([
'customer' => $customer->id,
'items' => [['plan' => $plan]],
]);
}catch (Exception $e) {
die('決済が完了しませんでした');
}
//サンキューページへリダイレクト
$thanks_url = 'サンキューページのURL'; //②
header('Location: ' . $thanks_url);
exit;
?>
これが決済処理コードのフォーマットになります。
ご自身で入力していただくのは①②の2カ所のみ!
②は決済後にサンキューページへ飛ばしたい方のみご利用ください。
①の「シークレットキー」はStripe管理画面に表示されているものをコピーしてください。
これですべての準備が完了です!
実際に定期決済をテスト実行してみよう
定期決済をするための準備ができたので、実際にテスト実行してみましょう。
下記のクレジット情報でテスト決済することができるのでぜひお試しください。
- カード番号:4242 4242 4242 4242
MM/YY:11/30(※現在以降の月であれば何でもOK)
CVC:111(※3桁の数字であれば何でもOK)
テスト決済すると、サンキューページに飛ぶのを確認できると思います。
また、Stripe管理画面にも「入金」「登録者情報」が反映されているので確認してみてください。
入金はStripe管理画面トップページから確認できます。

こんなふうに入金が反映されていれば成功です!
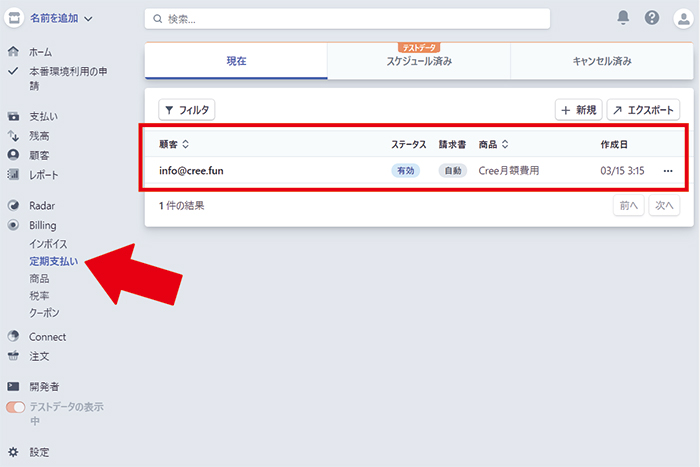
登録者情報は左側のメニュー内「Billing->定期支払い」をクリックしたページで確認することができます。

こちらのページで定期決済の登録者の情報を確認できます。
テスト決済が成功したら、上記で紹介した「公開可能キー」「シークレットキー」2つの情報をテスト用から本番用に変更してください。すると、実際のクレジットカードで定期決済ができるようになります。
- ※おまけ
- 今回は定期決済を実行する処理のみをお伝えしましたが、次回のブログでは「決済登録時に管理者とユーザーにメールを自動送信する機能」などをご紹介いたします。興味ある方はそちらもぜひ参考にしていただけますと幸いです。
おわりに
以上、今回はStripeを利用してWordPressに定期決済機能を実装する方法をご紹介させていただきました。
これまで4回ほど連載してきましたが、最終回となる次回では実際の利用場面で使える補足機能を紹介する予定です!
ぜひ次回もご覧ください(*´`)
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































