人気のスライダーjQuery「slick.js」をWordPressで利用する方法

こんにちは、ゾノ( @ozonosho )です。
さて、今日のブログでは人気のスライダーjQuery「slick.js」をWordpressで利用する方法をご紹介いたします。
slickを利用すれば、画像スライダーから記事スライダーまでどんなスライダーでも実装することができます。そのうえWordPressのスライダー系プラグインよりも動作が軽いので、サイトの表示速度を遅くしたくない方にとてもおすすめのスライダーです。
もちろんレスポンシブにも完全対応しています!
slickの導入方法
まずはWordpressのテーマ上でslickを利用できるように導入しましょう。
導入は簡単で、下記の3ステップでおこないます。
- slickファイルを公式サイトからダウンロード
- slickファイルをサーバーにアップロード
- slickの読み込み
それぞれ説明していきます。
①slickファイルを公式サイトからダウンロード
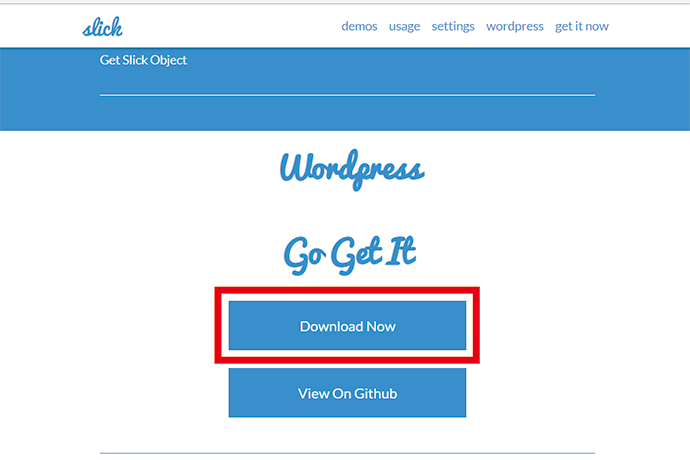
最初にslickの公式サイトからslickのファイルをダウンロードしましょう。

公式サイトのページ下部(かなり下のほう)に上図のとおり「Download Now」ボタンがあるので、こちらをクリックしてください。
するとslickの圧縮ファイルを取得できます。
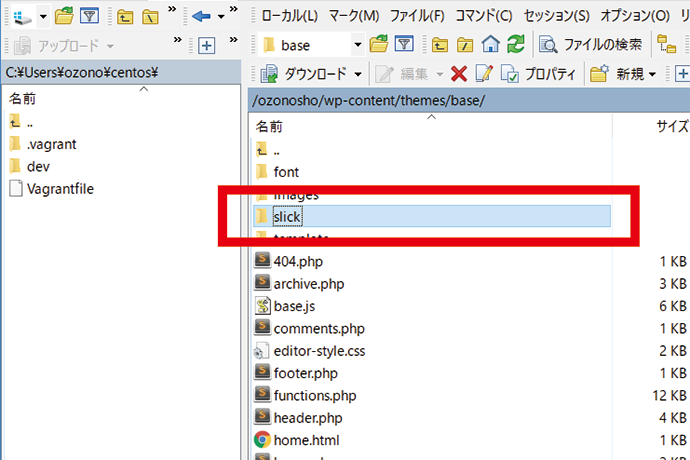
②slickファイルをサーバーにアップロード
slickの圧縮ファイルを解凍すると中に「slick」というフォルダがあるので、このフォルダを丸ごとWordpressのテーマディレクトリ(=自分が使用しているテーマ内)にアップロードしましょう。

使用するファイルだけを選んでアップロードしても良いのですが、面倒だし全部足してもファイルサイズは微々たるものなので僕はそのまま全部アップロードしちゃいます。
slickの読み込み
アップロードが完了したらslickのファイルをサイト内に読み込むためにheader.phpのheadタグ内に下記コードを追加しましょう。
<!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <!-- slick --> <link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/slick/slick.css" media="screen" /> <link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/slick/slick-theme.css" media="screen" /> <script src="<?php echo get_template_directory_uri(); ?>/slick/slick.min.js"></script>
slickはjQueryを利用するプラグインなのでjQueryの読み込みも一緒におこないます。すでにjQueryを読み込んでいる場合はslickの読み込みのみで大丈夫です。
これでサイト内でスライダーを利用するための準備ができました。
slickの利用方法
それでは実際にスライダーを実装してみましょう。
実装は簡単で、下記の2ステップでおこないます。
- [HTML]スライダー表示させるコンテンツを記述
- [Javascript]スライダーの表示条件を記述
それぞれ説明してきます。
①[HTML]スライダー表示させるコンテンツを記述
まずはスライダー表示させたいコンテンツをHTML上に記述します。
記述は下記のようにスライダー表示させたいコンテンツの親要素にクラス「slider」をつけるだけでOKです。
<ul class="slider"> <li><a href="リンク1"><img src="画像パス1"></a></li> <li><a href="リンク2"><img src="画像パス2"></a></li> <li><a href="リンク3"><img src="画像パス3"></a></li> <li><a href="リンク4"><img src="画像パス4"></a></li> </ul>
親要素にクラス「slider」がついていれば良いので、ulタグでなくdivとかでも全然OKです。
<div class="slider"> <div><a href="リンク1"><img src="画像パス1"></a></div> <div><a href="リンク2"><img src="画像パス2"></a></div> <div><a href="リンク3"><img src="画像パス3"></a></div> <div><a href="リンク4"><img src="画像パス4"></a></div> </div>
②[Javascript]スライダーの表示条件を記述
スライダー表示させるコンテンツを記述できたら、あとはスライダーの表示条件を記述します。
slickはとても簡単に利用できるのが特徴で、初期設定のままスライダー表示させるだけなら処理部分はなんとたった一行のコードで動きますw
試しに下記のコードをfooter.phpのbodyタグ終了直前にでも貼り付けてみてください。
<script>
$(function() {
$('.slider').slick();
});
</script>
導入がうまくできていれば、これだけでスライダーが表示されます。
slickはスライダーの表示・動作にさまざまなオプションが用意されているので、あとはご自身の要望にあわせて条件を変更して利用しましょう。
たとえば下記のスライダーの場合。
コードはこのような記述になります。
<script>
$(function() {
$('.slider').slick({
autoplay: true,
autoplaySpeed: 3000,
speed: 800,
dots: false,
arrows: true,
centerMode: true,
centerPadding: '6%'
});
});
</script>
autoplayで自動スライドのON/OFFを設定、autoplaySpeedで自動スライドの時間間隔を設定、centerPaddingでスライド間の隙間を設定できたりと、用途に合わせて自由に表示方法を変更することができます。
これらのオプションは公式サイトに詳細がありますので、実際に利用する際はそちらを参照ください。
おわりに
以上、今回の記事では人気のスライダーjQuery「slick.js」をWordpressで利用する方法を紹介いたしました。
slickを利用して人気記事のスライダーを作成する方法なんかも紹介しているので、興味ある方はぜひ下記のブログもご覧いただけると嬉しいです。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。