WordPressでプロフィール登録機能を独自に実装する方法

こんにちは、Webエンジニアのゾノ( @ozonosho )です。
今回の記事ではWordPressでプロフィール登録機能を独自に実装する方法を紹介します。
会員制サイトを作る場合、ユーザーがサイト上で自由にプロフィール編集したり、他のユーザーのプロフィールを閲覧できたりする仕組みが必要になります。
WordPressに備わっているのは管理画面内からユーザー登録情報を編集できる機能だけなので、サイト上に一般ユーザー向けにプロフィール登録機能を作る場合はプラグインを利用するか独自に実装する必要があります。
プラグインを利用する場合、サイトに合わせた柔軟な処理(例:初めてのプロフィール登録完了でポイント付与する、一定期間プロフィールを登録していない会員にケアメールを送付する、など)はできないので独自に実装するほうが理想のプロフィール登録機能を実現できるでしょう。
そんなわけで、僕の運営するいくつかのサイトでは独自にプロフィール登録機能を実装しています。
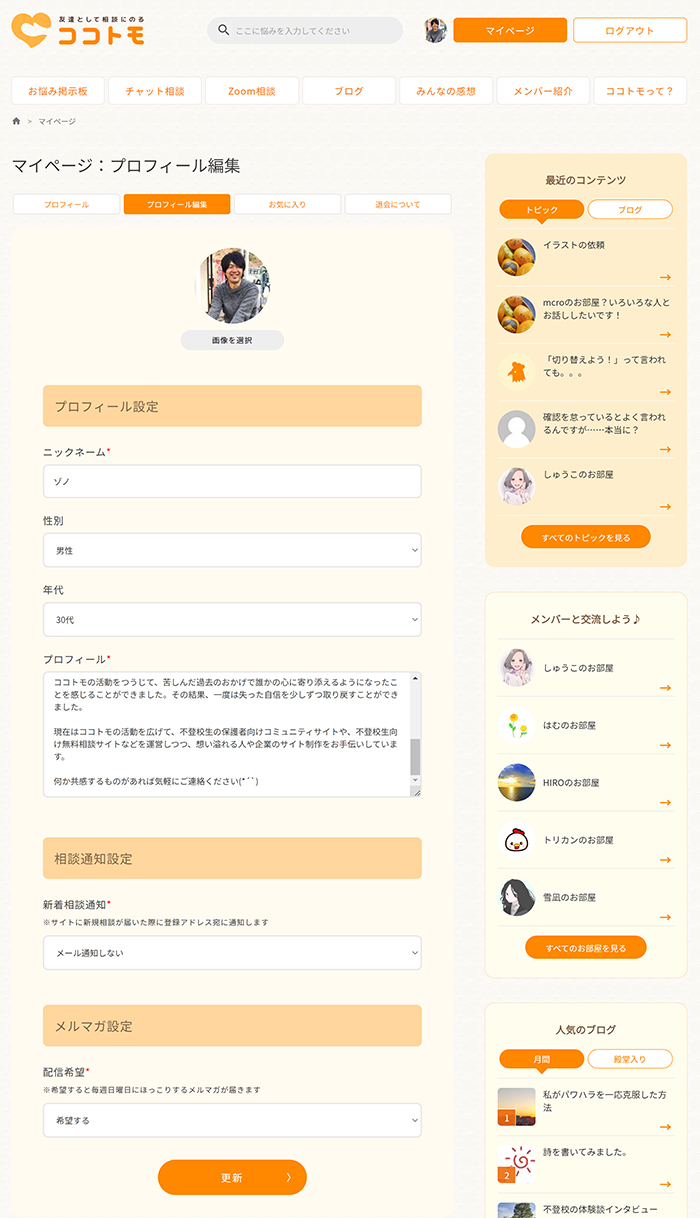
▽実装例(登録フォーム)

上図は無料相談サイト「ココトモ」のプロフィール登録フォームです。
実際にはもっと多数の項目を登録できるようにしており、登録した内容は下記のプロフィール表示ページに掲載されます。
▽実際のプロフィール表示ページ
https://kokotomo.com/user/ozonosho
※後ほど説明しますがプロフィール表示ページにはWordPressの著者ページ(author.php)を利用しています
独自にプロフィール登録機能を実装すると下記のようなメリットがあります。
- プロフィール登録機能を独自に実装するメリット
-
-
好きな項目をプロフィールとして登録・表示できる
(例:性別、年代、自己紹介、など) -
ユーザー毎にサイトの利用設定を選択させることができる
(例:メルマガ受信ON/OFF、コメント通知ON/OFF、など) -
ユーザーの検索やソートを自由にできる
(例:性別による絞込、プロフィール項目登録数が多いユーザーほど先頭表示、など) -
権限別に登録フォームを用意できる
(例:スタッフ用登録ページ、ユーザー用登録ページ、など) -
様々なユーザー集計ができる
(例:年代別性別別の平均コメント数、など)
-
好きな項目をプロフィールとして登録・表示できる
上記のように、プロフィール情報に好きな項目を登録・表示できるだけでなく、登録した情報を利用して検索や集計にまで活用できるので会員制サイト運営に役立ちます。
プロフィール登録機能を独自に実装する方法
プロフィール登録機能の実装は大きく分けて下記の3段階になります。
- プロフィール登録フォームの用意
- 登録処理
- プロフィール表示ページの用意
尚、前提として会員登録したユーザーが存在している必要があります。会員登録機能の実装方法も知りたい方は下記記事を参照ください。
①プロフィール登録フォームの用意
例としてニックネーム&自己紹介を設定できるプロフィール登録フォームを用意してみます。
<?php
//現在の登録プロフィール情報を取得
$user_id = get_current_user_id();
$nickname = get_user_meta($user_id, 'nickname', true);
$profile = get_user_meta($user_id, 'profile', true);
?>
<?php if(is_user_logged_in()) { ?>
<form method="post">
<label for="nickname">ニックネーム</label>
<input id="nickname" name="nickname" type="text" placeholder="10文字以内" maxlength="10" value="<?php echo esc_attr($nickname); ?>" required>
<label for="profile">自己紹介</label>
<textarea id="profile" name="profile" placeholder="1000文字以内" maxlength="1000" required><?php echo esc_textarea($profile); ?></textarea>
<input name="action" type="hidden" value="do_update_profile">
<?php wp_nonce_field('do_update_profile', 'token'); ?>
<button type="submit">プロフィール更新</button>
</form>
<?php } ?>こんな感じでしょうか。
ニックネームと自己紹介の項目はそれぞれカスタムフィールドにmeta_key「nickname」「profile」として持たせています。
プロフィール登録フォームではすでに登録されている情報を編集するケースも考えられるため、上記コードのように現在登録中のデータがある場合は各項目の初期値として挿入しましょう。
- 【重要】フォーム項目への初期値挿入について補足
-
フォームの項目にユーザーの登録データを出力する場合、セキュリティ対策として必ずエスケープ処理を挟む必要があります。
たとえば<input value=”{ユーザーの登録データ}”>という項目に「”><script>~」みたいな値が入ると、出力結果は<input value=””><script>~となります。こちらの用意したinputタグが閉じてscriptだろうがiFlameだろうが埋め込み放題になってしまいます。
WordPressであればesc_attrやesc_textareaといったエスケープ用の関数が用意されているので利用しましょう。
あとはCSRF対策用にwp_nonce_fieldでトークンを発行しています。
②登録処理
プロフィール更新ボタンが押された後は、送信情報や実行者の権限について検証したうえで問題なければ登録・更新をおこないます。
WordPressの場合はinitやwpといったフックが用意されているので、適切なタイミングで処理を挟みましょう。
functions.phpに記述する処理例を載せてみます。
ここでは一例として、以下のような仕様を想定したコードを紹介しています。
<?php
add_action('wp', function() {
if(isset($_POST['action']) && $_POST['action'] === 'do_update_profile') {
do_update_profile();
}
});
function do_update_profile() {
//トークン認証
if(!isset($_POST['token']) || !wp_verify_nonce($_POST['token'], 'do_update_profile')) {
return false;
}
/*
①入力内容・権限のチェック
*/
$nickname = (isset($_POST['nickname'])) ? $_POST['nickname'] : '';
$profile = (isset($_POST['profile'])) ? $_POST['profile'] : '';
//必須項目チェック
if(!$nickname || !$profile) {
return false;
}
//権限チェック:(例)roleに「user」が割り当てられているかユーザーかどうか
$user_id = get_current_user_id();
if(!user_can($user_id, 'user')) {
return false;
}
/*
②登録・更新処理
*/
$userdata = array(
'ID' => $user_id,
'meta_input' => array(
'nickname' => $nickname,
'profile' => $profile
)
);
if(!wp_update_user($userdata)) {
return false;
}
}
?>①のとおり、まずは入力内容・権限のチェックをおこないます。
必須項目の漏れがないか、適切な権限を持つユーザーからの送信かどうか、などを検証します。
上記例ではエラー時にreturn falseだけしていますが、実際にはエラー内容ごとに適切なエラーメッセージを返してあげると親切です。
検証して問題なければ②のとおり登録・更新処理をおこないます。
上記コード例のようにwp_update_user関数を利用すればユーザーIDと更新したい情報を渡すだけで登録情報を更新できます。関数内でSQLインジェクション対策もされているので楽チンです。
③プロフィール表示ページの用意
最後に、登録したプロフィールを表示するためのページも用意してみます。
WordPressは標準仕様で登録ユーザーごとに「{サイトURL}/author/{user_login}」という著者ページが生成されるので、今回はこの著者ページをユーザーごとのプロフィールページとして利用してみます。
著者ページはauthor.phpというファイルで定義できるため、プロフィールを表示させたい箇所に下記のようなコードを記述して表示しましょう。
<?php
//表示中のユーザーのIDを取得
global $author;
$user_id = $author;
$nickname = esc_attr(get_user_meta($user_id, 'nickname', true));
$profile = esc_attr(get_user_meta($user_id, 'profile', true));
?>
<h2>ニックネーム</h2>
<p><?php echo $nickname; ?></p>
<h2>自己紹介</h2>
<p><?php nl2br($profile); ?></p>author.phpを利用する場合、上記のとおりグローバル変数$authorに表示ページのユーザーIDが入っているので、それを利用して該当ユーザーのデータを取得できます。
尚、author.phpを利用しない場合も考え方は同じです。
ユーザーごとにプロフィール表示ページ用スラッグを割り当て、該当ユーザーの情報を取得して表示しましょう。
これでプロフィール登録の一連の流れが実装できました。
この記事では簡単な実装例のみ記載していますが、独自にプロフィール登録機能を実装すれば好きなタイミングに好きな処理を追加することができるので大変便利です。会員制サイトを制作する際にはぜひお試しください。
おわりに
以上、今回の記事ではWordPressでプロフィール登録機能を独自に実装する方法を紹介させていただきました。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。






































