リダイレクト元ページのリファラを残すには「meta refresh」ではなく「location.href」を使おう

こんにちは、webエンジニアのゾノ( @ozonosho )です。
今日のブログではリダイレクト時に、リダイレクト元ページの情報をリファラに残す方法を紹介したいと思います。
たとえば、
Aサイト→Bサイト(Cサイトへリダイレクト)→Cサイト
と飛んだ場合。
このようなケースだと、Cサイトのリファラには通常Aサイトの情報が残ります。
リダイレクトを利用するとリダイレクト元ページであるBサイトの情報はCサイトのリファラに残らないということですね。
今回ご紹介するのは、リダイレクト元ページであるBサイトの情報をリファラに残す方法です。
ちなみにこの案件はココナラ経由で依頼を受けたのですが、一体どんな利用場面でこの機能が必要になるのかは納品した後の今になっても分からないままですw
(でも調べてみると一定の需要があるみたいなので僕の知らない世界があるようです)
・・・話が逸れたので本題に戻します!
ちなみにmeta refreshはうまくいかない
リダイレクト時にリファラを残す方法をググってみると「meta refresh」を利用する方法ばかり出てきます。
<meta http-equiv="refresh" content="0;URL='https://リダイレクト先URL'" />
このように書くことでリダイレクト元ページの情報をリファラに残せると書いてあるのですが、実際に検証した結果は下記のとおりでした。
- ◆meta refreshの実行結果
-
※Aサイト→Bサイト(Cサイトへリダイレクト)→Cサイトと飛んだ場合
【Google Chrome】
サイトCのリファラにはサイトBが残る
【FireFox】
サイトCのリファラにはサイトAが残る
【IE】
サイトCのリファラには何も残らない(NULL値)
Safariでは検証できていませんが、まぁこの時点でうまくいっていないことが分かります。
ちなみにPHPの「header(‘Location: リダイレクト先URL’);」を使った場合には、どのブラウザでもサイトCのリファラにはサイトAの情報が残り、やはりサイトBの情報をリファラに残すことはできませんでした。
Javascriptのlocation.hrefで解決
解決方法自体はとても簡単でした。
<script> location.href = "リダイレクト先URL"; </script>
Javascriptのlocation.hrefを利用すれば、どのブラウザでもリダイレクト元ページの情報をリファラに残すことができました。
(そういう意図で使ったことがないので意外な結末でしたw)
もし今回のようにリダイレクト元ページの情報をリファラに残したい方がいたら、ぜひjavascriptで対応してみてください。
今回の案件について少しだけ…
今回依頼いただいた案件はリファラを残す機能だけではなく、
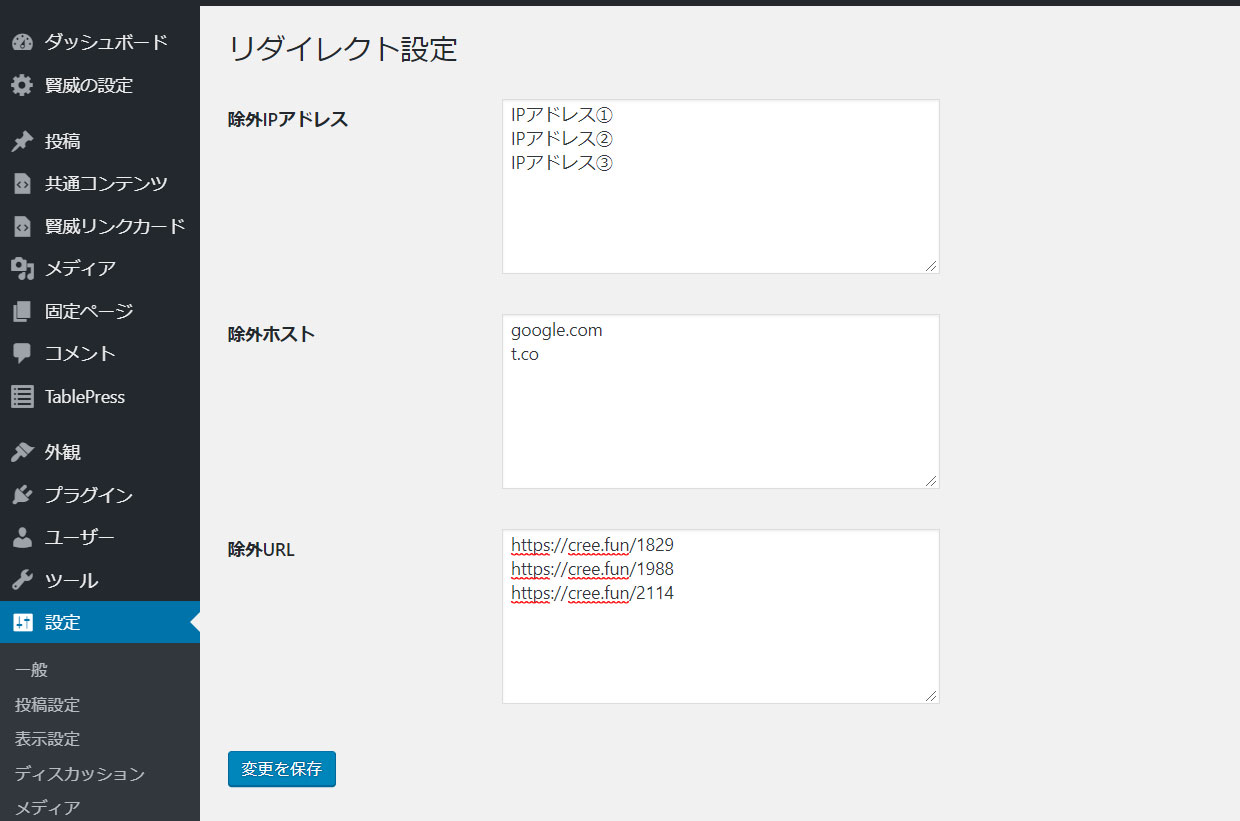
- 特定IPアドレス・ホスト・URLを除いてリダイレクトさせる機能がほしい
- リダイレクト時にリダイレクト元ページのリファラを残したい
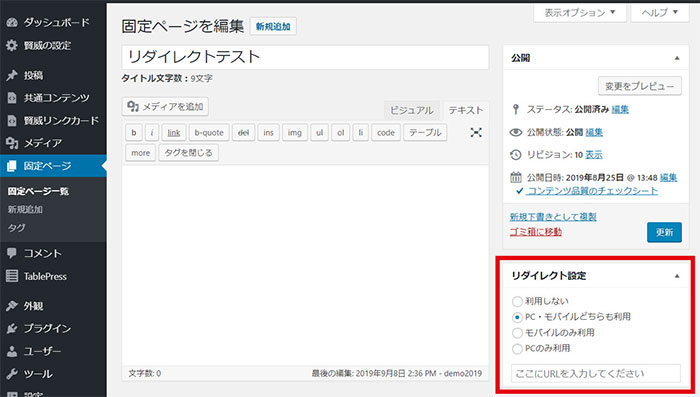
- リダイレクト先の設定やリダイレクトさせるかどうかの設定はページごとにおこないたい
- PCアクセス時とスマホアクセス時とでリダイレクトさせるかどうかを分けたい
- これらの機能をWordPressに実装してほしい
という内容でした。
そのため、

WordPress管理画面内にリダイレクト除外対象とするIPアドレスなどを設定するためのページを作成したり、

各投稿・各固定ページごとに機能の利用有無やリダイレクト先を設定する項目を用意したりして実現しました。
・・・なんでこんな詳細を書いたのかというと、
「似たような案件を希望される方はぜひご依頼お待ちしております!」
ということです笑
おわりに
以上、今回の記事ではリダイレクト時に、リダイレクト元ページの情報をリファラに残す方法を紹介させていただきました。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































