WordPressでログインフォームを独自に実装する方法

こんにちは、Webエンジニアのゾノ( @ozonosho )です。
今回の記事ではWordPressでログインフォームを独自に実装する方法を紹介します。
ユーザーが自由に会員登録できるサイトを作る場合、会員登録フォームやログインフォームが必要になります。
WordPressには標準で会員登録フォームやログインフォームが備わっていますが、一般ユーザー向けに利用するにはあまりにダサいです。また、WordPressのコアファイルなのでカスタマイズするにも限界があります。
一般ユーザーの立場で考えると、他の固定ページ同様にヘッダーやフッターが共通化されているページ上からログインや会員登録できたほうが混乱しなくて親切でしょう。
そんなわけで、僕の運営するいくつかのサイトでは独自にログインフォームを実装しています。
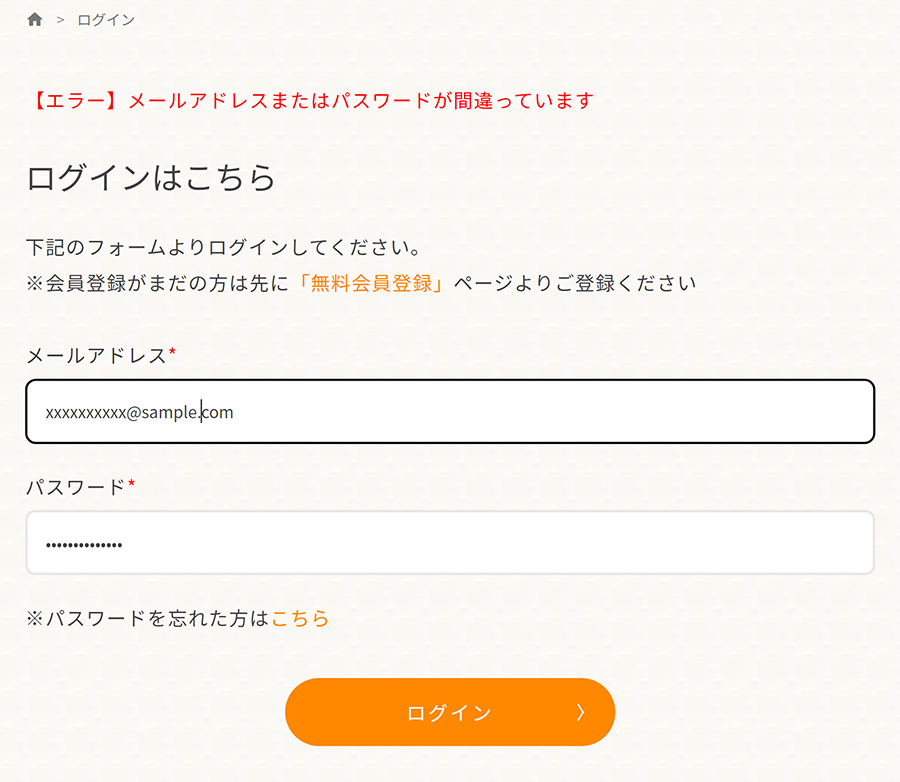
▽実装例
※実際のログインページはこちら
独自にログインフォームを実装すると下記のようなメリットがあります。
- ログインフォームを独自に実装するメリット
-
-
好きな条件でログインエラー判定ができる
(例:特定ドメインのメールアドレスしか受付しない) -
ログイン日時やログイン失敗回数を保存できる
(例:規定回数ログインに失敗したら一定期間ログインさせない) -
ログイン時に好きな処理を追加できる
(例:ログイン毎にポイントを付与する) -
ユーザーの条件によってログイン後の動作や表示を変更できる
(例:一定ポイント溜まったユーザーにランクアップ通知を表示する) -
ユーザーの権限によってログインフォームの利用可否を制御できる
(例:ブラックリスト登録したIPアドレスのユーザーにはログインフォームを表示しない)
-
好きな条件でログインエラー判定ができる
上記のようにログインページ表示~ログイン後までの好きなタイミングに好きなだけ処理を追加することができるので、理想とするログイン機能を実現できます。
ログインフォームを独自に実装する方法
ログイン機能には、ログインフォームとログイン処理の2つが必要になります。
ログインフォーム
最低限の要素だけ入れたログインフォームを用意してみます。
<form method="post">
<label for="user_email">メールアドレス</label>
<input type="email" id="user_email" name="user_email" required>
<label for="user_pass">パスワード</label>
<input type="password" id="user_pass" name="user_pass" autocomplete="new-password" required>
<input name="action" type="hidden" value="do_login">
<?php wp_nonce_field('do_login', 'token'); ?>
<button type="submit">ログイン</button>
</form>こんな感じでしょうか。
ログイン機能にはセキュリティが求められるため、CSRF対策用にwp_nonce_fieldでトークンを発行します。
ログイン処理
ログインボタンが押された後は、フォームから正しいログイン情報が送信されているかチェックして問題なければログイン処理をおこないます。
WordPressの場合はinitやwpといったフックが用意されているので、適切なタイミングで処理を挟みましょう。
functions.phpに記述する最低限の処理例を載せてみます。
<?php
add_action('wp', function() {
if(isset($_POST['action']) && $_POST['action'] === 'do_login') {
do_login();
}
});
function do_login() {
//トークン認証
if(!isset($_POST['token']) || !wp_verify_nonce($_POST['token'], 'do_login')) {
return false;
}
$user_email = (isset($_POST['user_email'])) ? $_POST['user_email'] : '';
$user_pass = (isset($_POST['user_pass'])) ? $_POST['user_pass'] : '';
/*
①送信情報のチェック
*/
//必須項目チェック
if(!$user_email || !$user_pass) {
return false;
}
//メールアドレス形式チェック
if(!filter_var($user_email, FILTER_VALIDATE_EMAIL)) {
return false;
}
//パスワード形式チェック(例:8文字以上)
if(strlen($user_pass) < 8) {
return false;
}
//メールアドレス存在チェック
if(!email_exists($user_email)) {
return false;
}
$user = get_user_by('email', $user_email);
//パスワード認証チェック
if(!wp_check_password($user_pass, $user->user_pass, $user->ID)) {
return false;
}
/*
②ログイン処理
*/
//該当ユーザーをログイン状態にする
wp_set_auth_cookie($user->ID, true);
//旧セッションを削除
session_regenerate_id(true);
}
?>①のとおり、まずは送信情報の検証をおこないます。
必須項目の漏れがないか、該当メールアドレスのユーザーが存在するか、存在する場合正しいパスワードかどうか、などを検証します。
上記例ではエラー時にreturn falseだけしていますが、実際にはエラー内容ごとに適切なエラーメッセージを返してあげると親切です。

(こんな感じ)
- ログインエラーメッセージについて補足
-
ログイン情報を間違えた場合に出すエラーメッセージは「何が間違いなのか推測できないぐらい不親切な内容にすること」がセキュリティ上推奨されます。
不正ログインを試みられた場合に「パスワードが間違っています」だとメールアドレスは存在すると推測できてしまうし、「大文字・小文字の英字を1文字ずつ以上含んでください」だと余計なヒントを与えてしまうためです。
検証して問題なければ②のとおりユーザーをログイン状態にします。
もし独自にセッションを利用している場合は、セッションハイジャック対策としてログインしたタイミングで旧セッションを破棄しましょう。
WordPressにはemail_exists、wp_check_password、wp_set_auth_cookieなど、ログイン処理に必要な様々な関数が用意されているので実装が楽です。
先にも書いたとおり、独自にログイン機能を実装すればユーザーにログインポイントを付与したりログイン後に好きなページに飛ばしたり何でもできるので大変便利です。ぜひお試しください。
おわりに
以上、今回の記事ではWordPressでログインフォームを独自に実装する方法を紹介させていただきました。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































