WordPressのユーザー一覧画面にカスタムフィールド値の絞込機能を追加する方法

こんにちは、webエンジニアのゾノ( @ozonosho )です。
今日のブログではWordPressのユーザー一覧画面にカスタムフィールド値の絞込機能を追加する方法を紹介したいと思います。
WordPressは管理画面のカスタマイズが少し難しいんですよね。
管理画面のファイルを直接編集してしまうとアップデートしたときに上書きされてしまう可能性があるので、フックやjavascriptを利用してテーマ内のファイルからなんとか実装する必要があります。
それではさっそく見ていきましょう。
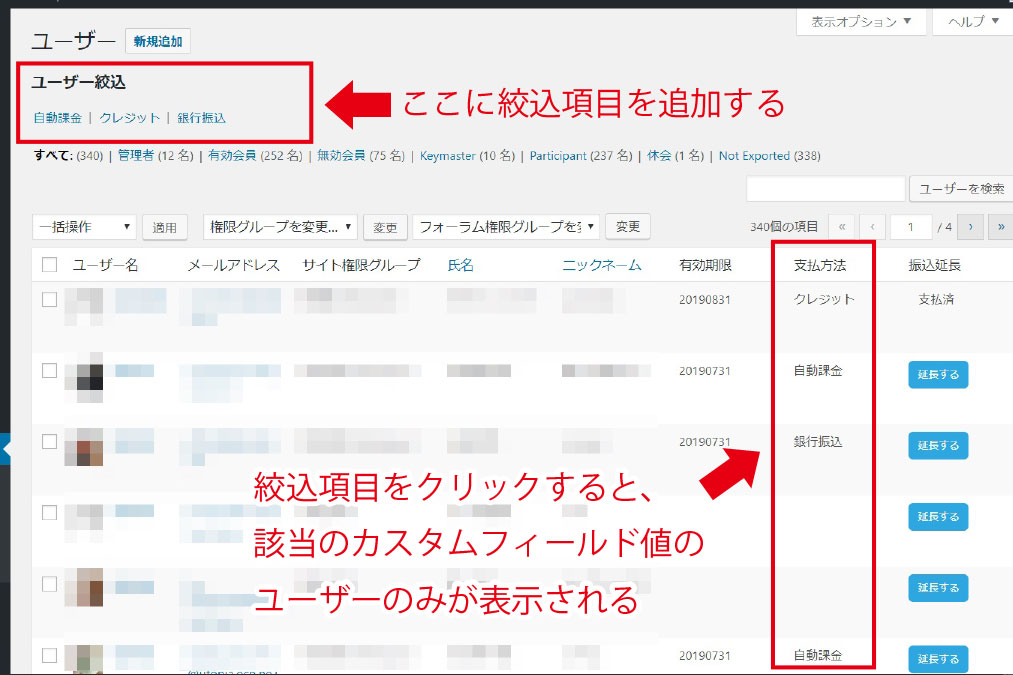
まずは完成形がこちら

こんな感じで、管理画面内のユーザー一覧ページに絞込機能を加えます。
ちなみに今回は「支払い方法」(key:user_payment)というカスタムフィールドを作り、項目の値「自動課金orクレジットor銀行振込」(value:subscription/credit/bank)で絞り込めるように実装しました。
たとえば、自動課金のリンクをクリックしたら支払い方法が自動課金のユーザーのみが表示されます。
WordPressのユーザー一覧画面にカスタムフィールド値の絞込機能を追加する方法
実装手順としては、
- ユーザー一覧ページに絞込リンクをつける
- 絞込処理を実装する
上記の2ステップになります。
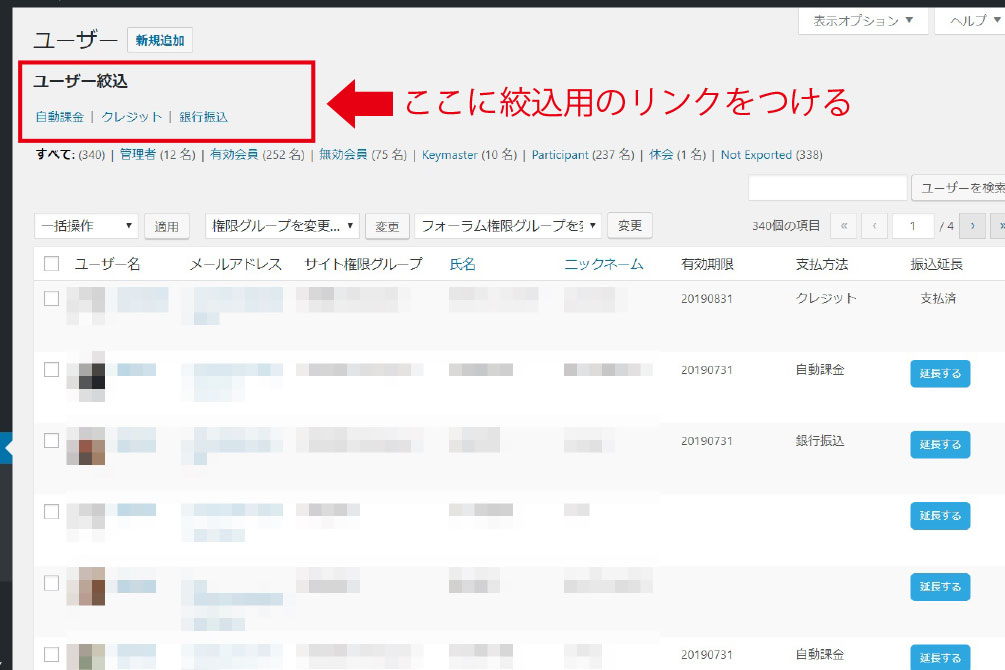
①ユーザー一覧ページに絞込用リンクをつける
今回の絞込処理はURLのパラメータを利用して実装します。
そのため、まずはユーザー一覧ページに絞込用リンクを表示させます。

ユーザー一覧ページには表示コンテンツを追加するためのフックが用意されていないため、javascriptで対応します。
テーマ内にjsファイルを作り、下記のようなコードを入れてください。
jQuery(function($){
var content = '<ul><li><a href="/wp-admin/users.php?fillter=subscription">自動課金</a></li><li><a href="/wp-admin/users.php?fillter=credit">クレジット</a></li><li><a href="/wp-admin/users.php?fillter=bank">銀行振込</a></li></ul>';
$('body.users-php #wpbody-content .subsubsub').before(content);
});
※WordPressでjQueryを使うためには「jQuery(function($){ });」で囲んでカプセル可してあげる必要があるので気を付けてください
contentの中身に書いたHTMLをユーザー一覧ページに表示することができます。今回はパラメータを利用して絞込処理を実装するため、「自動課金」「クレジット」「銀行振込」それぞれのリンクのパラメータにカスタムフィールドの値「subscription」「credit」「bank」をつけました。
これでjsファイルは完成です。
作成したファイルは「admin-style-script.js」とでも名付けてテーマ直下に置いてください。
あとは、このjavascriptを管理画面で読み込ませるためにfunctions.phpに下記のコードを追加します。
function enqueue_admin_style_script() {
wp_enqueue_script( 'admin-script', get_template_directory_uri() . '/admin-style-script.js', array(), '1.0.0', true );
}
add_action( 'admin_enqueue_scripts', 'enqueue_admin_style_script' );
これで先ほど作成したjsファイルが管理画面内で読み込まれるようになります。
ユーザー一覧ページに絞込用リンクが表示されていれば成功です。
②絞込処理を実装する
ユーザー一覧ページに絞込用リンクをつけたので、つづいてパラメータを受け取って絞込表示するための処理を実装します。
絞込をおこなうためにはユーザーデータ取得時のクエリを書き換える必要があるのでfunctions.phpに下記のようなコードを追加してください。
function admin_fillter_user( $user_query ) {
$value = $_GET['fillter'];
if($value) {
global $wpdb;
$user_query->query_from .= ' JOIN {$wpdb->usermeta} as UM1 ON UM1.user_id = {$wpdb->users}.ID AND UM1.meta_key = "user_payment"'; //①
$user_query->query_where = 'WHERE UM1.meta_value=' . $value;
}
}
}
add_action( 'pre_user_query', 'admin_fillter_user' );
※①について
ご自身で利用するときには「user_payment」の箇所に自分で作成したカスタムフィールドのフィールド名(=key)を入れてください。
上記のコードを加えることで、ユーザーデータ取得時のカスタムフィールドの値を条件に追加することができます。
これで絞込処理が実装できます。
リンクをクリックして絞込条件どおりのユーザーが表示されれば成功です。
おわりに
以上、今回の記事ではWordPressのユーザー一覧画面にカスタムフィールド値の絞込機能を追加する方法を紹介させていただきました。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































