WordPressログインフォームのinput項目にplaceholderを設定する方法

こんにちは、webエンジニアのゾノ( @ozonosho )です。
今日のブログではWordPressログインフォームのinput項目にplaceholderを設定する方法を紹介したいと思います。
先に実装例をご紹介すると、こんな感じです。
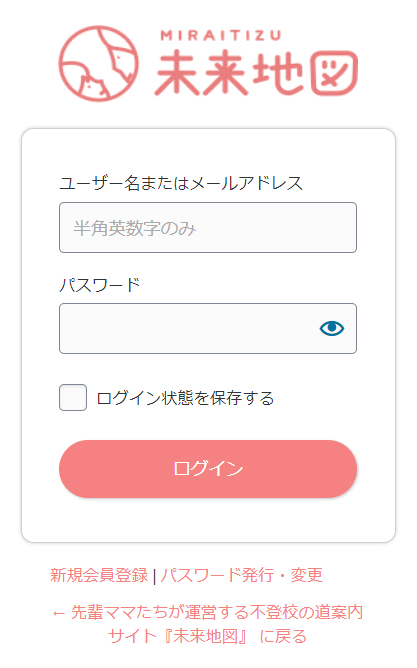
▽ログインフォーム

ユーザー名のinput項目にplaceholderを設定してみました。
ユーザーやスタッフが自分でログインできるサイトの場合、ユーザー名には自分の表示名(ニックネームなど)を入力するものだと勘違いしてしまうケースが多いです。実際に、僕の運営するサイトでは過去に「ログインできなくなった」という問い合わせが多く届きました。
そういったミスを防ぐため、placeholderを設定してあげると親切です。
WordPressログインフォームのinput項目にplaceholderを設定する方法
実装は簡単で、下記のようなコードをfunctions.phpに追加いただければ実装できます。
function login_user_input_placeholder() {
echo <<
EOM;
}
add_action('login_enqueue_scripts', 'login_user_input_placeholder');
ユーザー名とパスワードそれぞれの「表示させたい内容」の箇所を変更してご利用ください。
管理画面でjQueryを利用するためには、別途jQueryを読み込んだり、WordPress用にコードをカプセル化したりしないといけないのでちょっと面倒ですが、これでplaceholderの値を自由に設定できます。
おわりに
以上、今回の記事ではWordPressログインフォームのinput項目にplaceholderを設定する方法を紹介させていただきました。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































