wordpress人気記事プラグインはPopular Postsよりも「Simple GA Ranking」がおすすめ!設定手順から利用方法まで解説

こんにちは、ゾノ( @ozonosho )です。
さて、今日のブログではWordPressの人気記事表示プラグイン「Simple GA Ranking」の導入手順から利用方法まで徹底解説いたします。
人気記事を表示するプラグインでは「WordPress Popular Posts」が有名ですが、「Simple GA Ranking」を利用すれば同じことができるうえにページ表示速度がダントツに早くなるので、個人的にはこちらのプラグインのほうがおすすめです。
- 目次
-
1.Simple GA RankingはGoogleアナリティクスのデータを利用するから処理が早い!
2.Simple GA Rankingの設定手順
3.Simple GA Rankingの利用方法
4.おわりに
Simple GA RankingはGoogleアナリティクスのデータを利用するから処理が早い!

人気記事を表示させるプラグインは「WordPress Popular Posts」や「WP-PostViews」などさまざまありますが、いずれもページを開くたびに表示回数をカウントしてデータベースに記録をためていく仕様になっています。
そのうえ表示の際には、たとえばWordPress Popular Postsで月間人気記事ランキングを表示する場合、「データベースから1日ごとの記事の表示回数を取得し、30日分合算したうえで表示回数が多い順に並び替えて表示する」という複雑な作業をおこなっています。
そのためサイトの表示速度が明らかに遅くなるんですよね。
それにたいして今回紹介する「Simple GA Ranking」はGoogleアナリティクスのデータを利用するため、自分のサーバーに負荷をかけず高速で表示することが可能です。
他の人気記事表示プラグインとは仕様がまったく異なるため、サイトの表示速度を落とすことなく人気記事を表示したい方はSimple GA Rankingの利用をおすすめします。
Simple GA Rankingの設定手順
Simple GA Rankingの設定は少し複雑なので順を追って説明していきます。
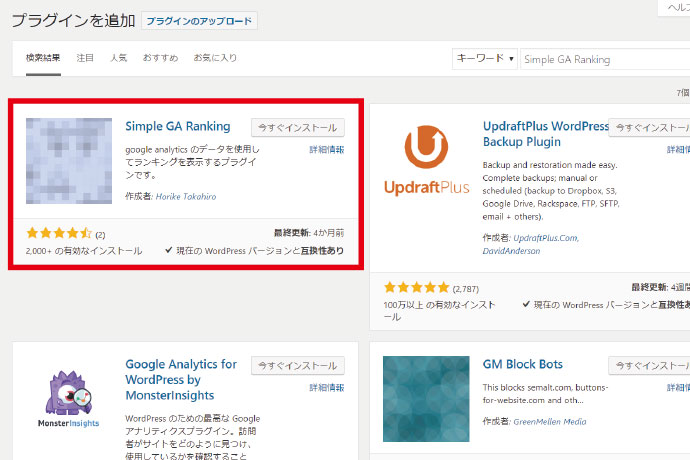
まずはWordPress管理画面のプラグイン新規追加ページより「Simple GA Ranking」と検索し、プラグインをインストール&有効化してください。

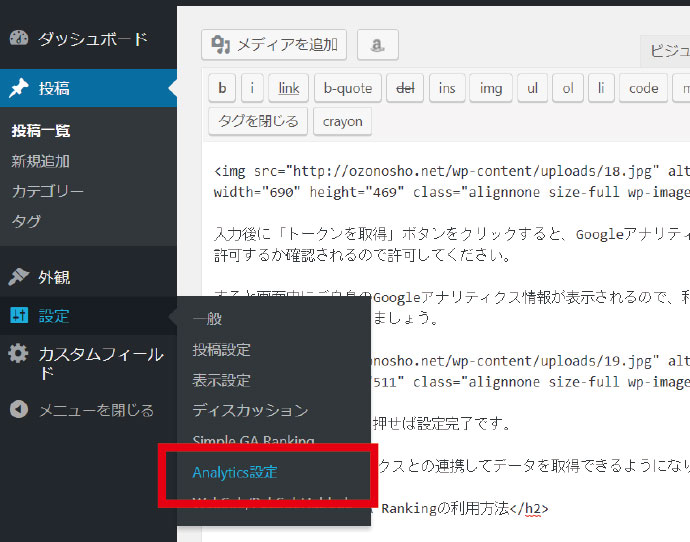
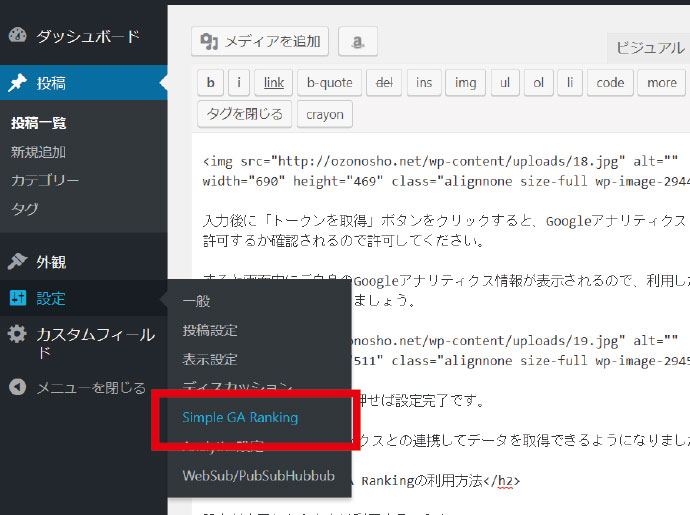
すると管理画面の設定カテゴリーに「Simple GA Ranking」「Analytics設定」の2項目が追加されます。
はじめにご自身のGoogleアナリティクスと連携させる必要があるため、Analytics設定をおこないます。

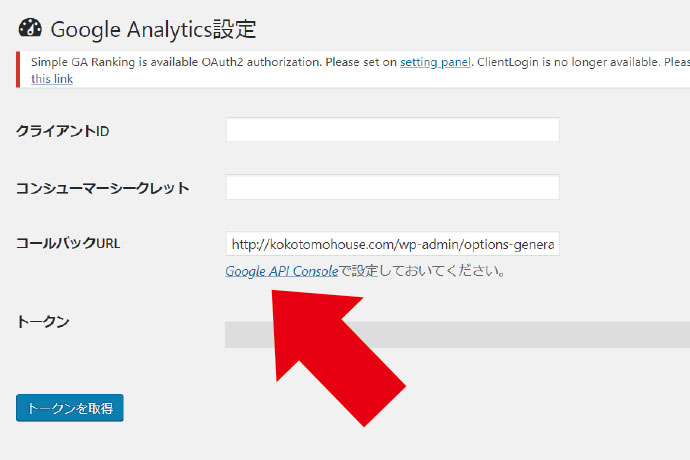
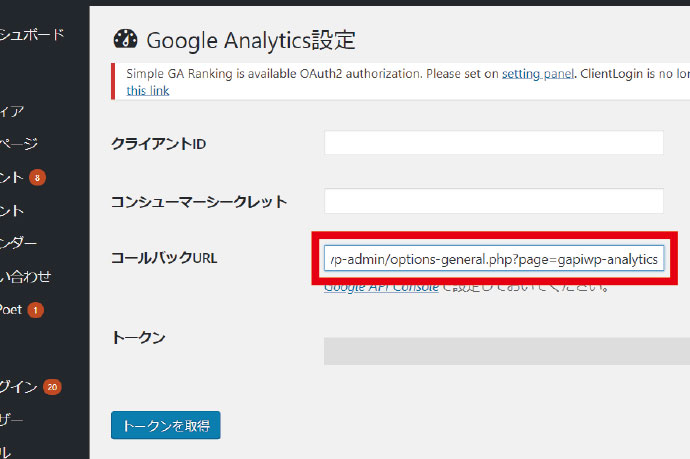
Analytics設定の項目をクリックすると下記のページが表示されます。

Analytics設定のページを開いたら、まずは上図の矢印の箇所にあるリンク「Google API Console」をクリックしてください。
するとGoogle APIの設定サイトに飛ぶので、連携させたいGoogleアナリティクスに紐づいたGoogleアカウントでログインしてください。
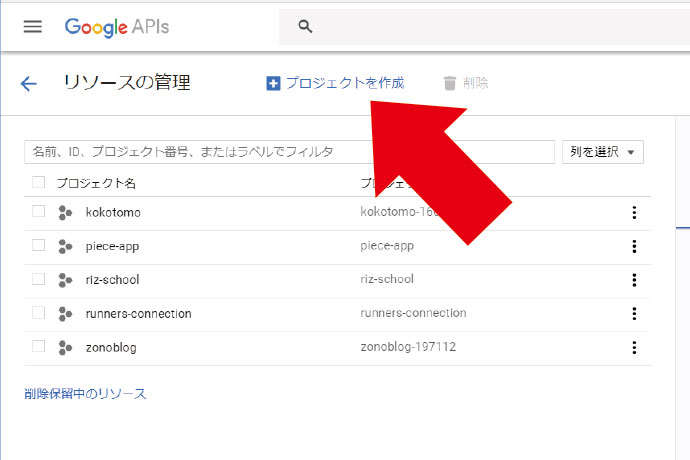
はじめてGoogle APIを利用する方はまだプロジェクトが無いと思いますので、まずはページ上部にある「プロジェクトを作成」リンクを選択します。

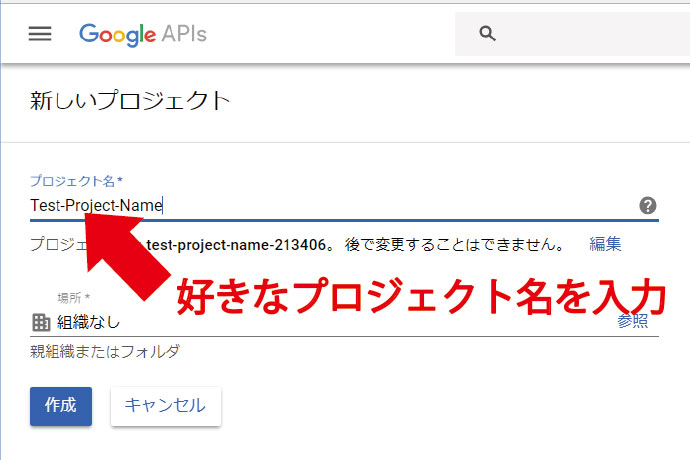
すると下記のプロジェクト作成ページが表示されます。

プロジェクト名の欄に好きなプロジェクト名を入力したら「作成」ボタンをクリックしてください。
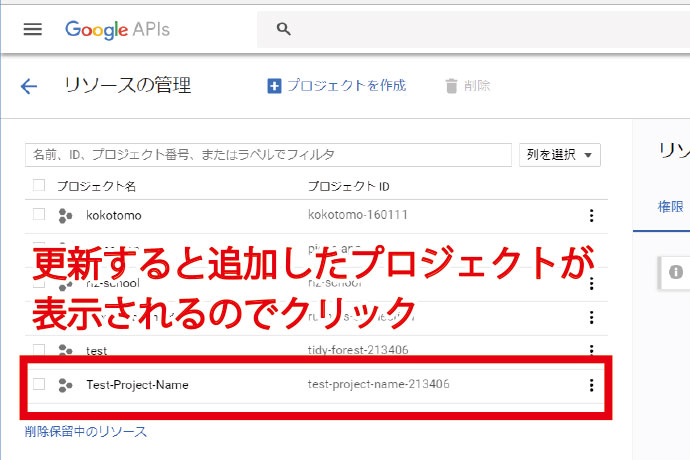
プロジェクトを作成すると先ほどのGoogle APIトップページに戻りますので、一度ページを更新してみてください。すると今追加したプロジェクトが表示されます。

追加したプロジェクトが表示されたら、そのプロジェクトをクリックします。
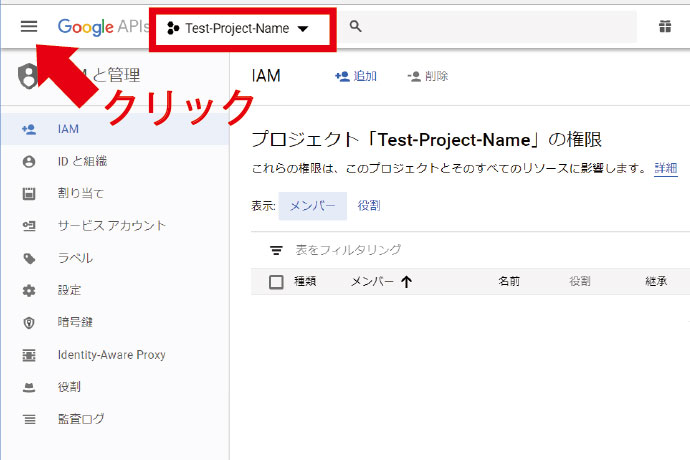
すると「IAMと管理」というページが表示されると思いますが、このページの内容は気にせず、ページの上部に作成したプロジェクト名が表示されたことを確認したうえで左上にあるメニューを開きましょう。

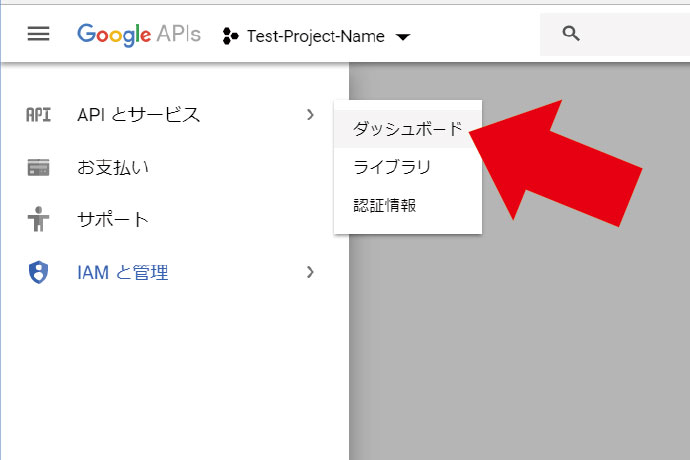
メニューを開いたら「APIとサービス」の下層にある「ダッシュボード」リンクをクリックしてください。

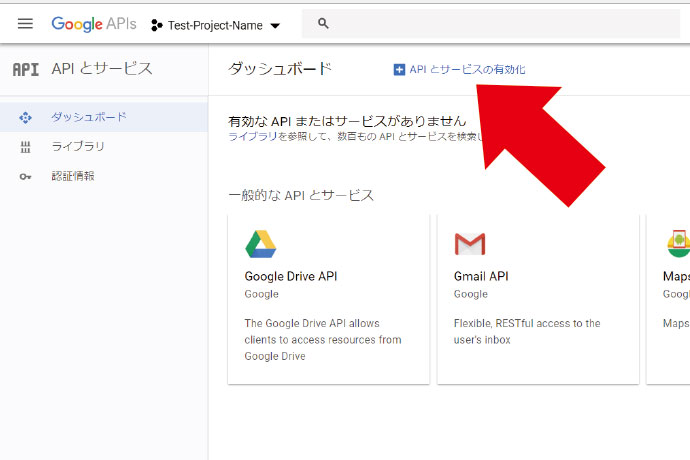
すると下のようなページが表示されます。

ページ上部にある「APIとサービスの有効化」リンクをクリックしてください。
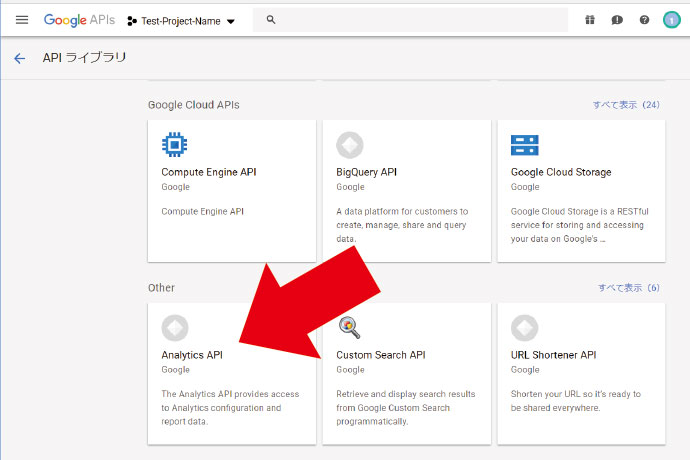
するとAPIライブラリの一覧ページが表示されるので、ページ下部のほうにある「Analytics API」をクリックしてください。

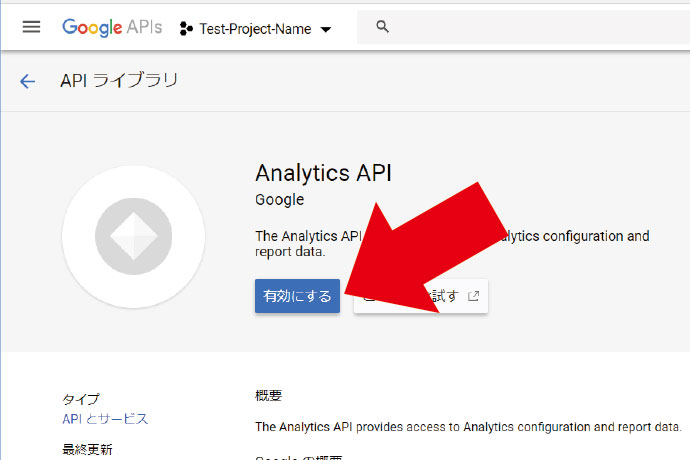
表示されたページで「有効にする」ボタンをクリックしてAnalytics APIを有効化します。

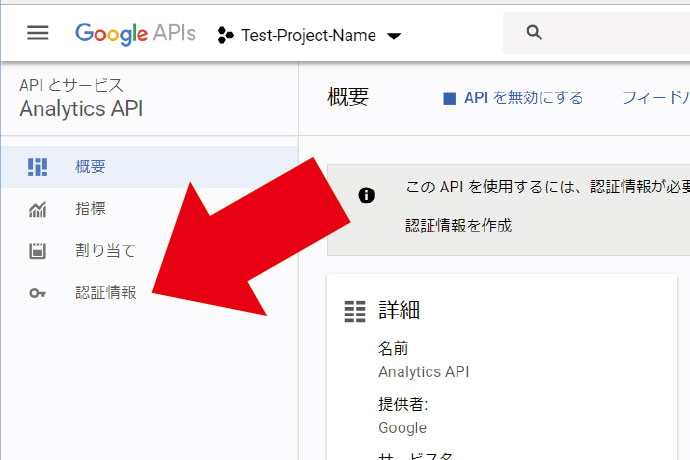
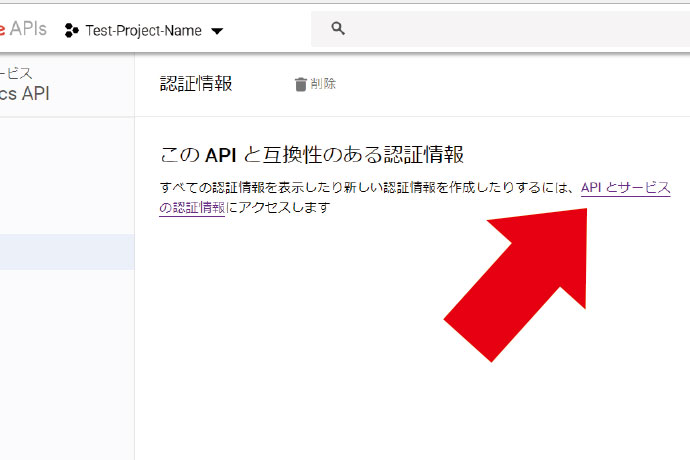
Analytics APIを有効化するとそのままAnalytics APIの設定ページが表示されるので、まずは「認証情報」の設定ページを開きます。

開いたページに表示されている文中にある「API とサービスの認証情報」リンクをクリックしてください。

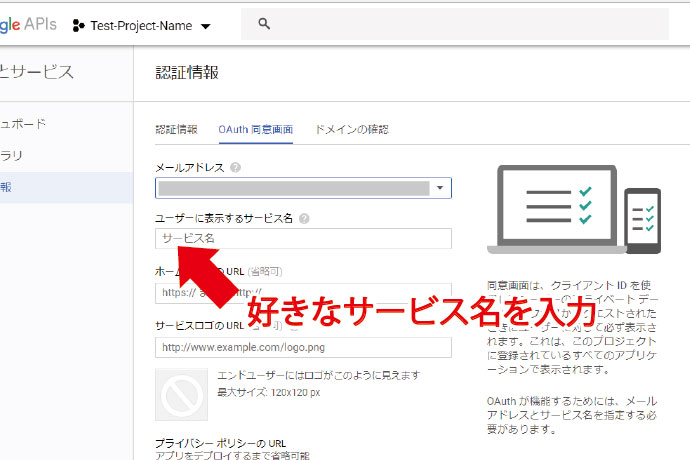
すると「認証情報」「OAuth同意画面」「ドメインの確認」3つのタブが表示されるので、「OAuth同意画面」のタブを選択してください。
表示されたページの「ユーザーに表示するサービス名」欄に好きなサービス名を入力したら、ページ下部にある「保存」ボタンをクリックして保存します。

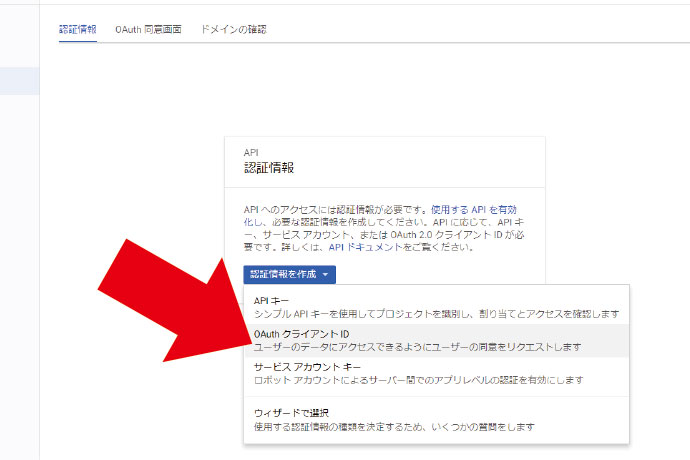
次に、「認証情報」タブのページに表示されている「認証情報を作成」ボタンをクリックしてください。
するといくつかの項目が出てくるのでその中から「OAuthクライアントID」を選択します。

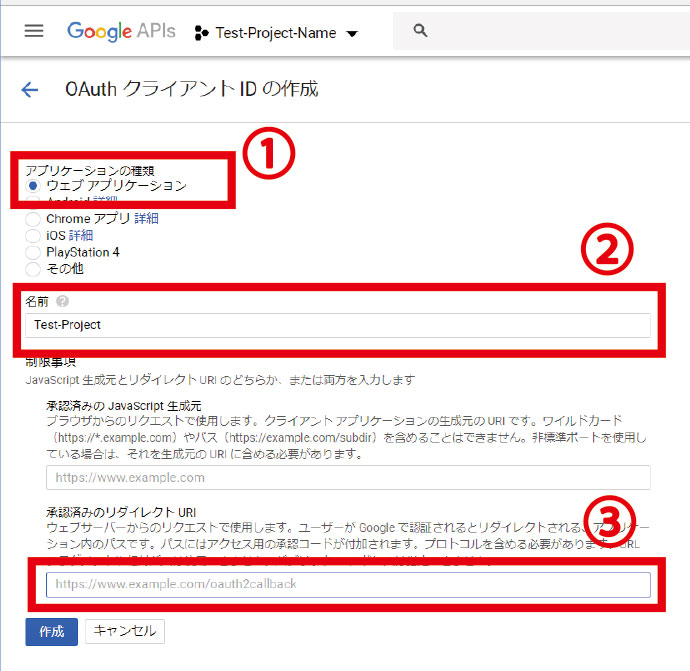
OAuthクライアントIDの作成ページでは下図の3箇所を入力します。

①アプリケーションの種類
ウェブアプリケーションを選択してください。
②名前
好きな名前を入力してください。
③承認済みのリダイレクトURI
Wordpressのプラグイン設定ページに表示されていた「コールバックURL」を入力してください。(下図参照)

①~③の情報を入力したら、ページ下部にある「作成」ボタンをクリックします。
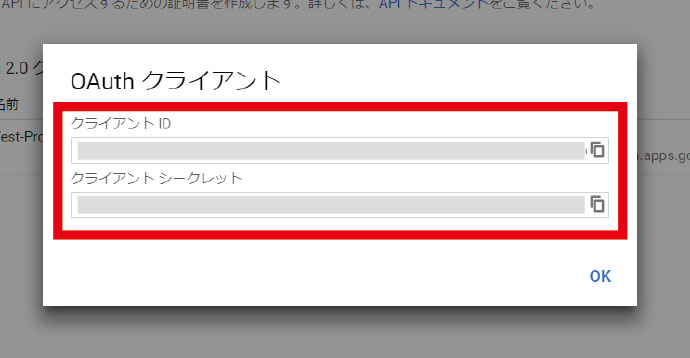
すると「クライアントID」「クライアントシークレット」が表示されます。

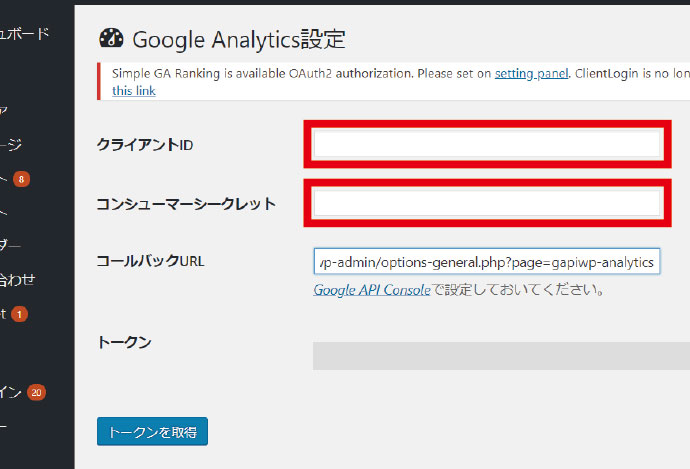
この2つの情報をWordpressのプラグイン設定ページの該当項目にそれぞれ入力してください。

入力後に「トークンを取得」ボタンをクリックすると、Googleアナリティクスとの連携を許可するか確認されるので許可してください。
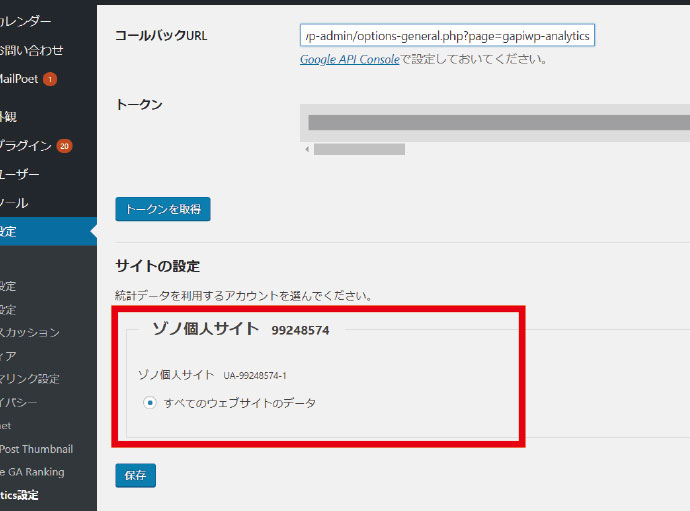
すると画面内にご自身のGoogleアナリティクス情報が表示されるので、利用したいアナリティクスの設定を選択しましょう。

最後に「保存」ボタンを押せば設定完了です。
これでGoogleアナリティクスとの連携してデータを取得できるようになりました。
Simple GA Rankingの利用方法
設定が完了したらあとは利用するのみ!
Simple GA Rankingを利用してサイト内に人気ランキングを表示させる方法は大きく分けて下記の3つがあります。
- ウィジェットで表示する
- プラグインのショートコードを利用して表示する
- プラグインの関数を利用して表示する
それぞれ説明します。
①ウィジェットで表示する方法
Simple GA Rankingのプラグインには、サイドバーに人気記事ランキングを表示させるためのウィジェットが用意されています。
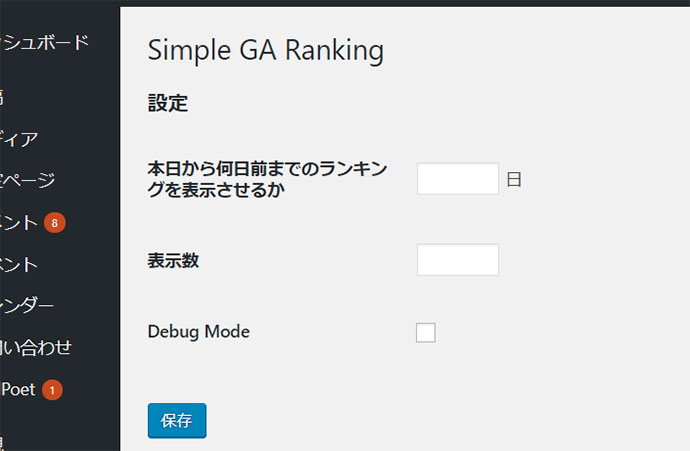
ウィジェットを利用するためには、まずはWordpress管理画面の設定カテゴリー内にある「Simple GA Ranking」ページで表示させる人気記事の条件を設定します。

ページを開くと下記の項目が表示されます。

設定は簡単で、まずはランキングの期間を「本日から何日前までのランキングを表示させるか」欄に記入します。たとえば最近1週間の人気ランキングを表示したいなら7日と記入してください。
そして表示させる件数を「表示数」欄に入力すれば設定は完了です。
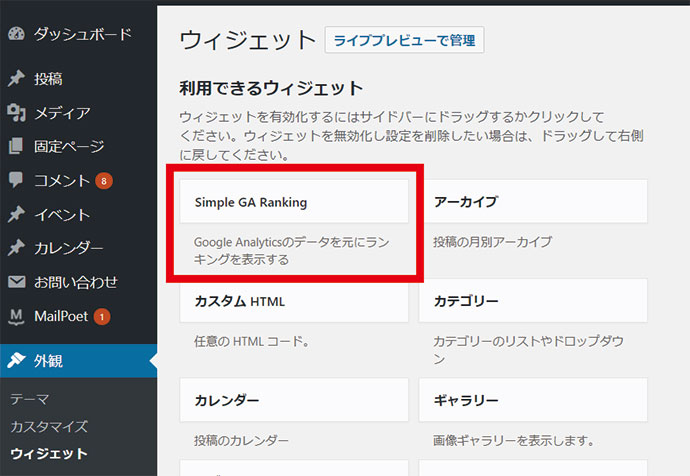
表示条件を設定したら、外観のウィジェット設定ページを開きます。

ウィジェット設定で「Simple GA Ranking」を表示したい箇所に登録すれば、サイドバーに人気記事ランキングが表示されます。
②プラグインのショートコードを利用して表示する方法
Simple GA Rankingにはとても便利なショートコード[[sga_ranking]]が用意されています。
人気記事ランキングを表示させたい箇所に[[sga_ranking]]と書くだけで出力できるので、サイドバー以外にも固定ページ内やブログ内で自由に人気記事ランキングを出力することができます。
さらに下記の例のようにパラメータを渡すことで自由に表示条件を変更することも可能です。
- 例①
-
[[sga_ranking post_type=”post, product”]]
post_typeに投稿タイプを渡すことで、任意の投稿タイプに絞り込むことができます。
- 例②
-
[[sga_ranking post_type=”product” category__in=”cat” period=”10″ display_count=”10″]]
post_typeの他にも、category__inでカテゴリーの絞り込み、periodで表示期間の設定、display_countで表示件数の設定をおこなうことができます。
③プラグインの関数を利用して表示する方法
テーマファイル内で自由に表示したいときにはプラグインが提供してくれている関数sga_ranking_get_dateを利用して出力します。
この関数を利用すればアイキャッチ画像の出力なども可能なので、慣れてきたら最も多用する方法だと思います。
実装は簡単で、下記のようなコードをテーマファイル内に記入します。
<?php
$args = array(
'post_type' => 'post',
'display_count' => 10,
'period' => 30
);
$ranking_data = sga_ranking_get_date($args);
?>
<ul class="article-list">
<?php foreach($ranking_data as $post_id) : ?>
<?php $post = get_post($post_id); ?>
<?php setup_postdata($post); ?>
<li>
<a href="<?php the_permalink(); ?>">
<div class="img">
<?php if(has_post_thumbnail()) { ?>
<?php the_post_thumbnail(); ?>
<?php } else { ?>
<img src="<no-image画像のパス>">
<?php } ?>
</div>
<div class="content">
<span class="date"><?php the_time('Y.n.j'); ?></span>
<p class="title"><?php the_title(); ?></p>
</div>
</a>
</li>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>
</ul>
関数sga_ranking_get_dateを利用すればget_postsと同じように条件を指定して記事のデータを取得できるので、あとはそれを1つずつ取り出して表示してあげます。
指定できる条件については②でも触れた「post_type」「period」「category__in」「display_count」などがあるので、よほど複雑な条件でない限りはどんなパターンの人気ランキングでも表示できると思います。
おわりに
以上、今回の記事ではWordPressの人気記事表示プラグイン「Simple GA Ranking」の設定手順から利用方法まで徹底解説いたしました。
Simple GA Rankingは他のプラグインよりもダントツにページ表示速度が早いので、ぜひお試しください。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































