【bbpress】トピック一覧にソート(並び替え)機能をつける方法

こんにちは、ゾノ( @ozonosho )です。
今回の記事ではwordpressの掲示板プラグイン「bbpress」においてトピック一覧にソート(並び替え)機能をつける方法をご紹介します。
掲示板においてトピック一覧の並び替えは必須機能だと思いますがbbpressでは「新着コメント順」でしか表示できないため、「新着トピック順」「コメント多い順」「コメント少ない順」などその他の条件でも並び替える機能をつけたい方はぜひ今回紹介する方法を試してみてください。
bbpressでトピック一覧にソート(並び替え)機能をつける方法
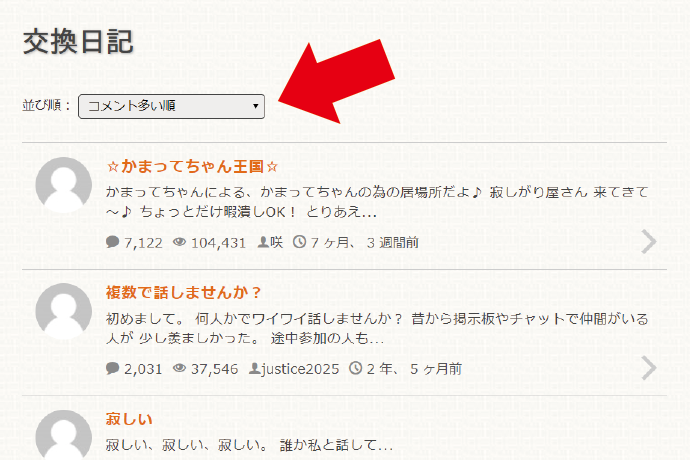
先に完成形をお見せすると、下図のように並び替えボタンがつきます。

※僕が実際に運営している相談サイトの掲示板より
このようなソート機能を実装するにはbbpressプラグイン内のファイル「content-single-forum.php」(パス:/templates/default/bbpress/content-single-forum.php)を編集します。
34行目あたりに下記のコードがあります。
<?php if ( !bbp_is_forum_category() && bbp_has_topics() ) : ?>
このコードを一行まるっと削除して、代わりに下記のコードを貼り付けてください。
<?php
$arg = array(
'meta_key' => $_GET['meta_key'],
'orderby' => $_GET['orderby'],
'order' => $_GET['order'],
);
?>
<?php if ( !bbp_is_forum_category() && bbp_has_topics($arg) ) : ?>
<div class="bbp-sort">
並び順:
<select id="bbp-sort-topics">
<option value="<?php echo esc_html(add_query_arg(array('meta_key'=> '', 'orderby'=>'', 'order'=>''))); ?>">選択</option>
<option value="<?php echo esc_html(add_query_arg(array('meta_key'=> '_bbp_last_active_time', 'orderby'=>'meta_value', 'order'=>'DESC'))); ?>" <?php if($_GET['meta_key'] == "_bbp_last_active_time" && $_GET['orderby']=="meta_value" && $_GET['order'] == "DESC") echo 'selected'; ?>>新着コメント順</option>
<option value="<?php echo esc_html(add_query_arg(array('meta_key'=> '_bbp_last_active_time', 'orderby'=>'date', 'order'=>'DESC'))); ?>" <?php if($_GET['meta_key'] == "_bbp_last_active_time" && $_GET['orderby']=="date" && $_GET['order'] == "DESC") echo 'selected'; ?>>新着トピック順</option>
<option value="<?php echo esc_html(add_query_arg(array('meta_key'=> '_bbp_reply_count', 'orderby'=>'meta_value_num', 'order'=>'DESC'))); ?>" <?php if($_GET['meta_key'] == "_bbp_reply_count" && $_GET['orderby']=="meta_value_num" && $_GET['order'] == "DESC") echo 'selected'; ?>>コメント多い順</option>
<option value="<?php echo esc_html(add_query_arg(array('meta_key'=> '_bbp_reply_count', 'orderby'=>'meta_value_num', 'order'=>'ASC'))); ?>" <?php if($_GET['meta_key'] == "_bbp_reply_count" && $_GET['orderby']=="meta_value_num" && $_GET['order'] == "ASC") echo 'selected'; ?>>コメント少ない順</option>
</select>
</div>
<script>
$(document).ready(function() {
$('#bbp-sort-topics').bind('change', function() {
location.href= jQuery('#bbp-sort-topics').val();
});
});
</script>
ファイル全体としては下記のコードになります。
<?php
/**
* Single Forum Content Part
*
* @package bbPress
* @subpackage Theme
*/
?>
<div id="bbpress-forums">
<?php bbp_breadcrumb(); ?>
<?php bbp_forum_subscription_link(); ?>
<?php do_action( 'bbp_template_before_single_forum' ); ?>
<?php if ( post_password_required() ) : ?>
<?php bbp_get_template_part( 'form', 'protected' ); ?>
<?php else : ?>
<?php bbp_single_forum_description(); ?>
<?php if ( bbp_has_forums() ) : ?>
<?php bbp_get_template_part( 'loop', 'forums' ); ?>
<?php endif; ?>
<?php
$arg = array(
'meta_key' => $_GET['meta_key'],
'orderby' => $_GET['orderby'],
'order' => $_GET['order'],
);
?>
<?php if ( !bbp_is_forum_category() && bbp_has_topics($arg) ) : ?>
<div class="bbp-sort">
並び順:
<select id="bbp-sort-topics">
<option value="<?php echo esc_html(add_query_arg(array('meta_key'=> '', 'orderby'=>'', 'order'=>''))); ?>">選択</option>
<option value="<?php echo esc_html(add_query_arg(array('meta_key'=> '_bbp_last_active_time', 'orderby'=>'meta_value', 'order'=>'DESC'))); ?>" <?php if($_GET['meta_key'] == "_bbp_last_active_time" && $_GET['orderby']=="meta_value" && $_GET['order'] == "DESC") echo 'selected'; ?>>新着コメント順</option>
<option value="<?php echo esc_html(add_query_arg(array('meta_key'=> '_bbp_last_active_time', 'orderby'=>'date', 'order'=>'DESC'))); ?>" <?php if($_GET['meta_key'] == "_bbp_last_active_time" && $_GET['orderby']=="date" && $_GET['order'] == "DESC") echo 'selected'; ?>>新着トピック順</option>
<option value="<?php echo esc_html(add_query_arg(array('meta_key'=> '_bbp_reply_count', 'orderby'=>'meta_value_num', 'order'=>'DESC'))); ?>" <?php if($_GET['meta_key'] == "_bbp_reply_count" && $_GET['orderby']=="meta_value_num" && $_GET['order'] == "DESC") echo 'selected'; ?>>コメント多い順</option>
<option value="<?php echo esc_html(add_query_arg(array('meta_key'=> '_bbp_reply_count', 'orderby'=>'meta_value_num', 'order'=>'ASC'))); ?>" <?php if($_GET['meta_key'] == "_bbp_reply_count" && $_GET['orderby']=="meta_value_num" && $_GET['order'] == "ASC") echo 'selected'; ?>>コメント少ない順</option>
</select>
</div>
<script>
$(document).ready(function() {
$('#bbp-sort-topics').bind('change', function() {
location.href= jQuery('#bbp-sort-topics').val();
});
});
</script>
<?php bbp_get_template_part( 'pagination', 'topics' ); ?>
<?php bbp_get_template_part( 'loop', 'topics' ); ?>
<?php bbp_get_template_part( 'pagination', 'topics' ); ?>
<?php bbp_get_template_part( 'form', 'topic' ); ?>
<?php elseif ( !bbp_is_forum_category() ) : ?>
<?php bbp_get_template_part( 'feedback', 'no-topics' ); ?>
<?php bbp_get_template_part( 'form', 'topic' ); ?>
<?php endif; ?>
<?php endif; ?>
<?php do_action( 'bbp_template_after_single_forum' ); ?>
</div>
※bbpressバージョン2.5.14
これでトピック一覧ページに並び替えボタンがつきます。
関数bbp_has_topics()でトピックの取得条件を指定することができるので、セレクトボックスの中身が変更されるたびにトピックの取得条件をパラメーターとして渡し、受け取ったパラメーターを元にトピックを取得して表示しています。
トピック一覧ページを開き、並び順の変更を正しくおこなうことができたら完成です。
おわりに
以上、今回の記事ではwordpressの掲示板プラグイン「bbpress」においてトピック一覧にソート(並び替え)機能をつける方法を紹介させていただきました。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































