[WordPress]ログイン画面のロゴ・デザインを変更する方法

こんばんは、webエンジニアのゾノ( @ozonosho )です。
さて、今日のブログではWordPressでログイン画面のロゴ・デザインを変更する方法を紹介したいと思います。
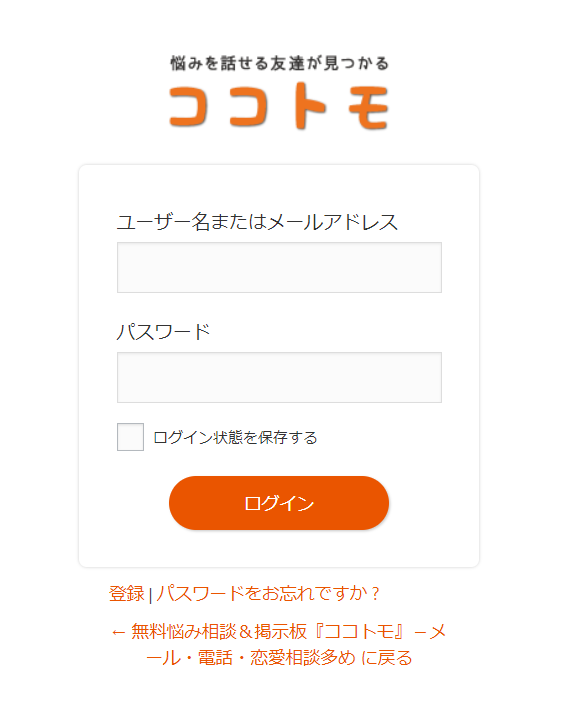
今回は「僕の運営する相談サイト『ココトモ』のログイン画面のように自分のサイトに合わせたデザインにしたい」という相談をいただいたので実装してみました。
※ココトモのログイン画面はこちら

このようにログイン画面を好きなデザインにカスタマイズすることができます。
WordPressでログイン画面のロゴ・デザインを変更する方法
実装は簡単で、下記の2ステップでおこないます。
- ログイン画面のCSSを編集する
- ロゴ画像のリンク先・リンクタイトルを変更する
それぞれ説明していきます。
①ログイン画面のCSSを編集する
テーマのスタイルシートではログイン画面のCSSを編集できないため、ログイン画面用のCSSファイル「login.css」をテーマ内に作成したうえでfunctions.phpに下記のコードを追加してください。
//ログイン画面にlogin.cssを適用する
function login_logo() {
echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo('template_directory').'/login.css" />';
}
add_action('login_head', 'login_logo');
あとは「login.css」でログイン画面の各要素にたいしてCSSを設定すれば、ログイン画面のデザインを自分好みにカスタマイズすることができます。
ちなみにココトモで使用している「login.css」はこちらです。
.login{
background-color: #fff;
padding-top: 50px;
}
#login{
margin-bottom: 0px;
padding: 30px 20px 20px;
width: 320px;
clear: both;
overflow: hidden;
background-color: #fff;
}
#login h1{
background-color: #fff;
}
#login h1 a {
background-image: url('ロゴ画像の画像URL');
background-repeat: no-repeat;
background-position: center center;
background-size: 180px 64px; /* ロゴ画像の表示サイズ */
width: 180px; /* ロゴ画像の表示サイズ */
height: 64px; /* ロゴ画像の表示サイズ */
}
#login .message {
border: none!important;
font-size: 15px!important;
box-shadow: none!important;
color: #555;
text-align: center;
margin: 0;
padding: 0;
}
#login #reg_passmail {
color: #f00;
}
#login label {
color: #333;
font-weight: normal;
font-size: 15px;
line-height: 2;
}
#login form {
padding: 30px;
border-radius: 6px;
box-shadow: 0 0 3px #ccc;
}
#login form input {
font-size: 14px!important;
padding: 10px!important;
font-weight: normal!important;
}
#login form input:focus {
border: solid 1px #ea5500;
}
#login form p.submit {
text-align: center;
}
#login form br {
display: none!important;
}
#login input#wp-submit {
margin: 20px 0 0!important;
background-color: #ea5500;
font-size: 17px;
border: none;
box-shadow: 1px 1px 2px #ccc;
border-radius: 30px;
padding: 7px 60px 8px!important;
max-width: 100%!important;
box-sizing: border-box!important;
height: auto;
text-shadow: none;
float: none!important;
}
#login #nav{
margin-top: 10px;
}
#login #backtoblog{
text-align: center;
margin-top: 10px;
}
#login #nav a,
#login #backtoblog a {
color: #ea5500;
font-size: 14px;
}
#login #nav a:hover,
#login #backtoblog a:hover {
color: #ea5500;
text-decoration: underline;
}
ロゴ画像を変更する部分だけすこし工夫が必要なので、上記のコードを参考にしてください。
②ロゴ画像のリンク先・リンクタイトルを変更する
CSSだけではリンク先などを変更することはできないので、ロゴ画像のリンク先・リンクタイトルを変更するためにはfunctions.phpに下記のコードを追加しましょう。
//ロゴ画像のリンク先変更
function custom_login_logo_url() {
return get_bloginfo('url');
}
//ロゴ画像のリンクタイトル変更
function custom_login_logo_title() {
return get_option('blogname');
}
add_filter('login_headerurl', 'custom_login_logo_url' );
add_action('login_head', 'login_logo');
これで自分のサイトのURLとタイトルに変更されます。
上記コードでは管理画面の設定ページで登録したURLやタイトルを挿入していますが、下記のように手動でリンク先・リンクタイトルを挿入することも可能です。
//ロゴ画像のリンク先変更
function custom_login_logo_url() {
return "http://~";
}
//ロゴ画像のリンクタイトル変更
function custom_login_logo_title() {
return "リンクタイトル";
}
add_filter('login_headerurl', 'custom_login_logo_url' );
add_action('login_head', 'login_logo');
これですべての作業が完了です!
ログイン画面をカスタマイズしていると「お!」と思われることが多いので、ぜひご自身のサイトでも色々と試してみてください。
おわりに
以上、今回の記事ではWordPressでログイン画面にテキストやリンクを追加する方法を紹介させていただきました。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































