Stripeを利用してWordPressにクレジット決済機能を作ってみよう②【導入編】

こんにちは、webエンジニアのゾノ( @ozonosho )です。
さて、昨日のブログに続いて今回もStripeを利用してWordPressにクレジット決済機能を実装する方法をご紹介いたします。全5回ぐらいに分けて紹介していきますのでどうぞお付き合いください。
第2回目となる今回は【導入編】となります!
- ◆目次
-
1.まずはStripe公式HPでアカウントを作成しよう
2.基本情報の登録とテストAPIキーを取得して一旦完了
3.つづいてStripeのPHPライブラリを取得しよう
4.ライブラリをWordPressテーマ内に設置すれば準備完了
まずはStripe公式HPでアカウントを作成しよう

まずはStripe公式HPにてアカウントを作成します。
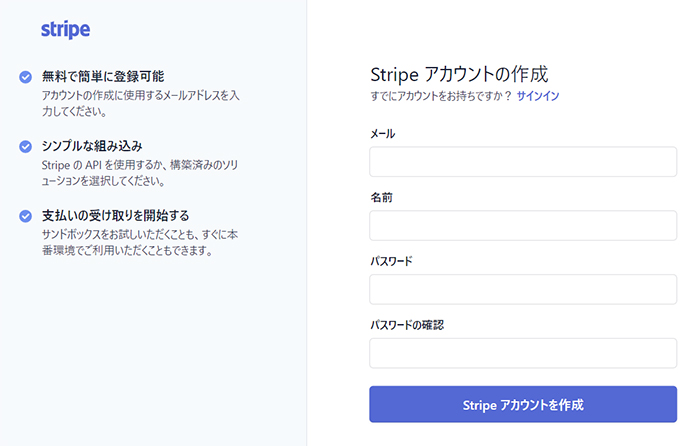
HPに飛んだら、画面内にある「今すぐ始める」ボタンをクリックしてください。すると、下図のような登録ページが表示されます。

メールアドレスや名前を入力して「Stripeアカウントを作成」ボタンをクリックすればOK。アカウントの作成はこれだけで完了です!
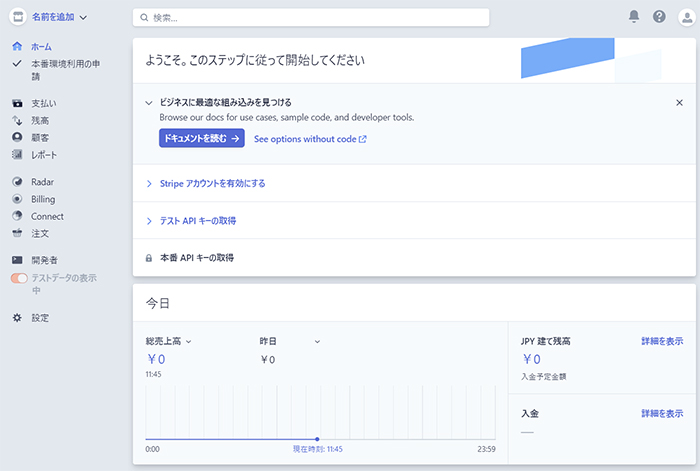
アカウントが作成されると自動的に下図のような管理画面が表示されます。

ここからはStripeを利用するための最低限の設定をしていきます。
基本情報の登録とテストAPIキーを取得して一旦完了
まずはStripeに基本情報を登録します。
基本情報を登録しなくてもテスト実行することはできますが、登録をしないと本番利用できないのではじめに登録を済ませておいたほうが楽チンです。
基本情報の登録
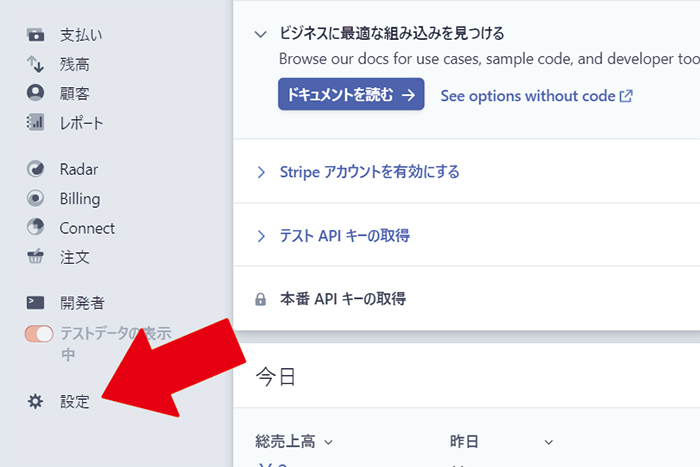
Stripe管理画面の左側の項目の中にある「設定」を選択しましょう。

すると、さまざまな設定項目がならぶページが表示されます。とりあえずはページ内左上にある「アカウント情報」だけ登録しちゃいましょう。

アカウント情報のページを開くとビジネス情報等の登録フォームが表示されます。

すべての情報を入力して登録すれば完了です。
テストAPIキーの取得
つづいてテストAPIキーを取得します。
APIキーはサイトに決済機能をつけるときに自分のアカウントと紐づけるための情報なので、実際に使うのはコーディングの際になります。ここではAPIキーの表示方法が分かればOKです。
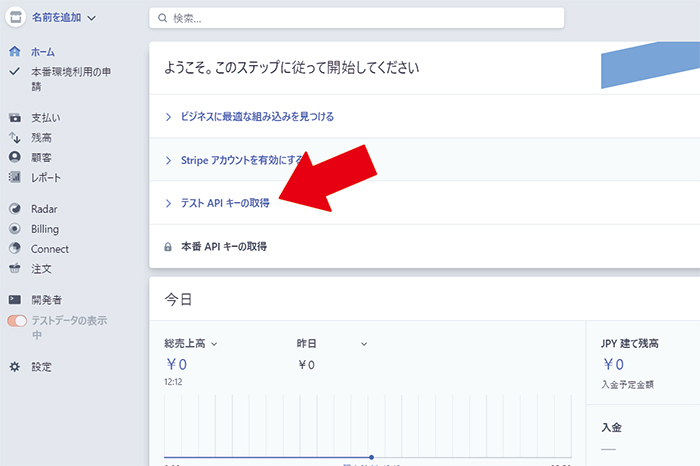
APIキーは管理画面トップページで確認することができます。

上図の赤矢印の位置に「テストAPIキーの取得」という項目があるのでクリックしてください。
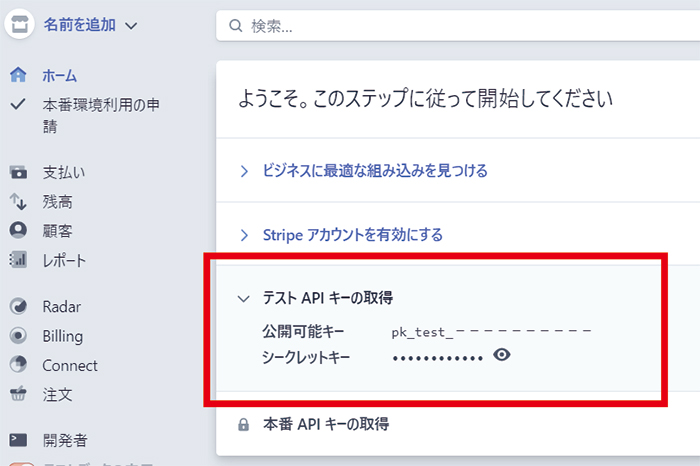
すると「公開可能キー」と「シークレットキー」の2つが表示されます。

シークレットキーは目のアイコンをクリックすると値が表示されます。
テストAPIキーの情報は決済機能の実装時に利用するので、表示方法だけ把握しておいてください。
これで、Stripe管理画面での設定は完了です!
つづいてStripeのPHPライブラリを取得しよう
Stripe管理画面の設定が完了したら、続いてサイトでStripeを動作させるためのライブラリを取得します。
Stripeはさまざまな言語に対応していますが、今回はWordPress上で動作させるのでPHPのライブラリを使って実装していきましょう。
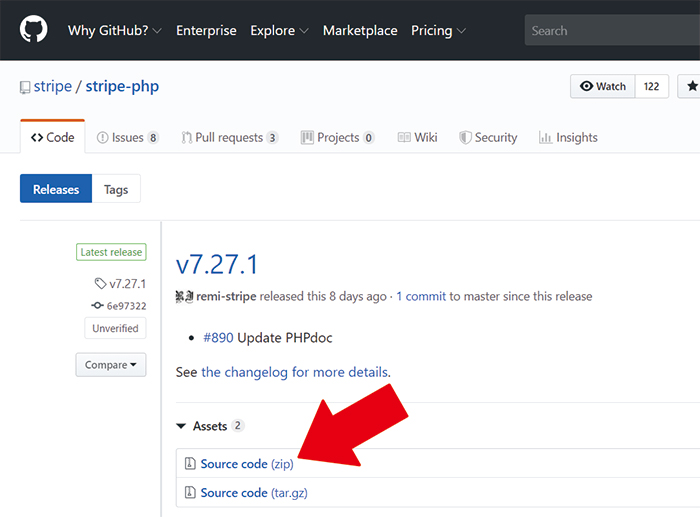
PHPライブラリは下記のGitHubページに公開されています。
ページ内にある最新版の「Source Code」をダウンロードしてください。

zip形式とtar形式のファイルがありますがどちらも中身は同じなので解凍しやすいほうの形式のファイルをダウンロードしてください。
ライブラリをWordPressテーマ内に設置すれば準備完了
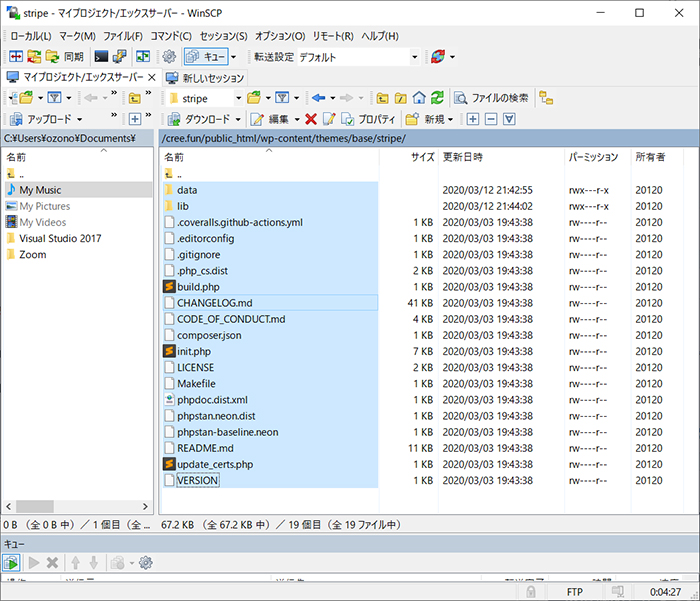
ダウンロードしたファイルを解凍すると「stripe-php-(バージョン名)」というフォルダが展開されます。フォルダを開くと、下図のようにStripeのライブラリファイルが入っているのを確認できると思います。

このライブラリファイル群をサーバーにアップロードします。
WordPress内のテーマ直下に「stripe」というフォルダを作り、そこにライブラリ群をすべてアップロードしてください。

※本当は直下に置くよりもライブラリ用のフォルダを作ってそこにまとめて置いたほうが良いのですが、分かりやすさを重視してテーマ直下に「stripe」フォルダを設置しました
これでStripeの決済機能を使うための準備がすべて整いました…!
次回からはいよいよ実装に入っていきましょう!
おわりに
以上、今回はStripeの導入方法をご紹介させていただきました。
次回からはいよいよ【実装編】!
全5回ぐらいに分けてStripeを利用してWordPressにクレジット決済機能を実装する方法を紹介していくので、ぜひ次回もご覧ください(*´`)
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































