WordPressで登録ユーザー一覧を表示するウィジェットを作成する方法

こんにちは、webエンジニアのゾノ( @ozonosho )です。
今日のブログではWordPressで登録ユーザー一覧を表示するウィジェットを作成する方法を紹介したいと思います。
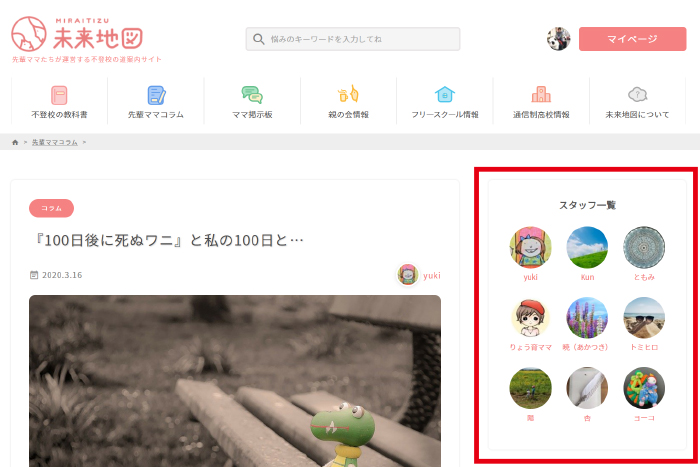
先に完成形をお見せすると、下図のように登録ユーザー一覧を表示できます。

リンクは各ユーザーのauthorページに飛ぶようにしています。
ウィジェット化しているので、テーマ内でウィジェットを表示できる箇所であればサイドバーに限らずどこでも表示することができます。
WordPressで登録ユーザー一覧を表示するウィジェットを作成する方法
実装は簡単で、functions.phpに下記のコードを追加してください。
class authorMenuWidget extends WP_Widget{
function __construct(){
parent::__construct(
'author_ranking_widget',
'スタッフ一覧',
array('description' => '登録ユーザーを記事数順に表示するウィジェット')
);
}
public function widget($args, $instance) {
echo $args['before_widget'];
echo $args['before_title'] . 'スタッフ一覧' . $args['after_title'];
$user_args = array(
'role__in' => array('author', 'administrator'), //①権限を指定して抽出することが可能
'orderby' => 'post_count', //執筆記事数順にソート
'order' => 'DESC',
'number' => 15, //表示する人数
);
$user_query = new WP_User_Query($user_args);
$authors = $user_query->get_results();
echo '<ul class="sidebar-author-list">';
foreach ($authors as $author) {
echo '<li>';
echo '<a href="' . get_author_posts_url($author->ID) . '">';
echo get_avatar($author->ID, 80); //②アバター画像サイズを指定
echo '<span class="name">' . $author->display_name . '</span>';
echo '</a>';
echo '</li>';
}
echo '</ul>';
echo $args['after_widget'];
}
}
add_action('widgets_init', function() { register_widget('authorMenuWidget'); });
①について
権限を指定してユーザーを抽出したい場合は、こちらにカンマ区切りで自由に指定してください。すべての登録ユーザーを対象にしたい場合はこの行を削除しちゃえばOKです。
②について
アバター画像のサイズはサイトの要件に合わせて自由に変更してください。
最後に、表示されたコンテンツをCSSで調整すれば完成です。
サイトによっては使いまわせない可能性も高いですが、参考までに僕の実装例でのCSSを掲載しておきます。
.sidebar-author-list {
overflow: hidden;
text-align: center;
}
.sidebar-author-list li {
display: inline-block;
width: 70px;
padding: 10px 0;
margin: 0 5px;
box-sizing: border-box;
text-align: center;
font-size: 12px;
line-height: 1.5;
white-space: nowrap;
overflow: hidden;
}
.sidebar-author-list li .avatar {
max-width: 100%;
height: auto;
border-radius: 50%;
display: inline-block;
}
.sidebar-author-list li a:hover .avatar {
opacity: 0.7;
}
.sidebar-author-list li .name {
display: block;
text-align: center;
}
おわりに
以上、今回の記事ではWordPressで登録ユーザー一覧を表示するウィジェットを作成する方法を紹介させていただきました。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































