WordPressのコメント欄にカスタムフィールド項目を追加する方法

こんにちは、webエンジニアのゾノ( @ozonosho )です。
さて、今回は記事ではWordPressのコメント欄にカスタムフィールド項目を追加する方法を紹介したいと思います。
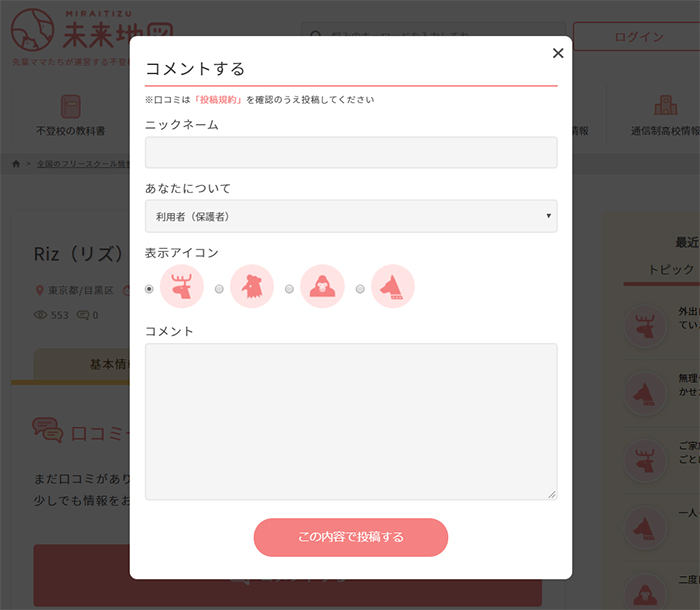
先に実装例を見せると、たとえば僕の運営するサイト『未来地図』では、下図のようにコメント欄に入力項目や選択項目(セレクトボックス)を追加しています。

WordPressでは投稿系(記事や固定ページなど)のデータ管理方法とコメント系のデータ管理方法が異なるため、カスタムフィールドを追加するのに若干苦労しました。
WordPressのコメント欄にカスタムフィールド項目を追加する方法
実装手順は下記の3ステップになります。
- コメント入力欄に入力項目や選択項目を追加する
- 追加した項目をカスタムフィールドとしてコメント投稿時に保存する
- コメント表示テンプレートにカスタムフィールドを出力する
それぞれ見ていきましょう。
①コメント入力欄に入力項目や選択項目を追加する
まずは、先ほど紹介したコメント欄イメージのうち「ニックネーム(入力項目)」「あなたについて(選択項目)」の2つを追加するコードをfunctions.phpに書いてみます。
function add_custom_comment_field($defaults) {
$add_content = '';
//入力項目を追加する
$add_content .= '
<label for="comment-nickname">ニックネーム</label>
<input id="comment-nickname" name="comment-nickname" type="text" value="">';
//選択項目を追加する
$add_content .= '
<label for="comment-role">あなたについて</label>
<select name="comment-role">
<option value="利用者(保護者)">利用者(保護者)</option>
<option value="利用者(生徒)">利用者(生徒)</option>
<option value="運営関係者">運営関係者</option>
<option value="その他">その他</option>
</select>
</p>';
return $add_content . $defaults;
}
add_action('comment_form_field_comment', 'add_custom_comment_field' );
アクションフック「comment_form_field_comment」を利用すると、コメント入力欄を表示するタイミングで処理や情報を加えることができます。
入力欄や選択欄といった情報は、通常のHTMLでinput項目やselect項目を追加してあげるだけです。name属性の値をカスタムフィールドのキーとするので忘れずに設定してあげてください。
今回はデフォルトのコメント入力欄の前に「ニックネーム(key:comment-nickname)」「あなたについて(key:comment-role)」の2つの項目を追加しました。
②追加した項目をカスタムフィールドとしてコメント投稿時に保存する
コメント入力欄に項目を追加できたら、次は、追加した項目をコメント投稿時に保存する処理を実装していきます。
WordPressにはコメント用のメタ情報(カスタムフィールド)を扱うための関数があるので、それらを使いましょう。下記のようなコードをfunctions.phpに追加してください。
function save_custom_comment_field($comment_id) {
if(!$comment = get_comment($comment_id)) return false;
//comment-nicknameの値の保存
$custom_key_nickname = 'comment-nickname';
$nickname = esc_attr($_POST[$custom_key_nickname]);
if('' == get_comment_meta($comment_id, $custom_key_nickname)) {
add_comment_meta($comment_id, $custom_key_nickname, $nickname, true);
} else if($nickname != get_comment_meta( $comment_id, $custom_key_nickname)) {
update_comment_meta($comment_id, $custom_key_nickname, $nickname);
} else if('' == $nickname) {
delete_comment_meta($comment_id, $custom_key_nickname);
}
//comment-roleの値の保存
$custom_key_role = 'comment-role';
$role = esc_attr($_POST[$custom_key_role]);
if('' == get_comment_meta($comment_id, $custom_key_role)) {
add_comment_meta($comment_id, $custom_key_role, $role, true);
} else if($role != get_comment_meta( $comment_id, $custom_key_role)) {
update_comment_meta($comment_id, $custom_key_role, $role);
} else if('' == $role) {
delete_comment_meta($comment_id, $custom_key_role);
}
return false;
}
add_action('comment_post', 'save_custom_comment_field');
add_action('edit_comment', 'save_custom_comment_field');
先ほどコメント入力欄を作るときに設定した各項目のname属性の値をkeyにして、カスタムフィールドの値を保存・更新しています。
アクションフック「comment_post」「edit_comment」を利用するとコメントの投稿時・編集時に処理を実行できるので、コメントの更新にあわせてこの処理を走らせてあげればOKです。
③コメント表示テンプレートにカスタムフィールドを出力する
コメント入力欄への項目追加と、追加した項目の保存までが完成したので、最後は保存した項目の値を出力してあげましょう。
まずは、WordPressのコメント表示用関数「wp_list_comments」を利用して、各コメントの表示テンプレートを自作します。下記のようなコードをfunctions.phpに追加してください。
function mytheme_comments($comment, $args, $depth) {
$GLOBALS['comment'] = $comment;
$user = get_userdata($comment->user_id);
$nickname = esc_attr(get_comment_meta($comment->comment_ID, 'comment-nickname', true ));
$role = esc_attr(get_comment_meta($comment->comment_ID, 'comment-role', true ));
?>
項目やHTML構造などは自由に変えて利用してください。
表示用の自作テンプレートができたら、最後に「comments.php」内で関数「wp_list_comments」を利用してこのテンプレートを呼び出してあげればOKです。
<?php wp_list_comments('callback=mytheme_comments');?>
関数「wp_list_comments」を利用してコメント一覧の表示テンプレートを変える方法は、こちらの記事『WordPressでコメント一覧の表示テンプレートを自作した内容に変更する方法』で紹介しているので、ぜひ参考にしてみてください。
おわりに
以上、今回の記事ではWordPressのコメント欄にカスタムフィールド項目を追加する方法を紹介させていただきました。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































