WordPress管理画面ダッシュボードの情報を追加・削除する方法

こんにちは、webエンジニアのゾノ( @ozonosho )です。
さて、今回の記事ではWordPress管理画面ダッシュボードの情報を追加・削除する方法を紹介したいと思います。
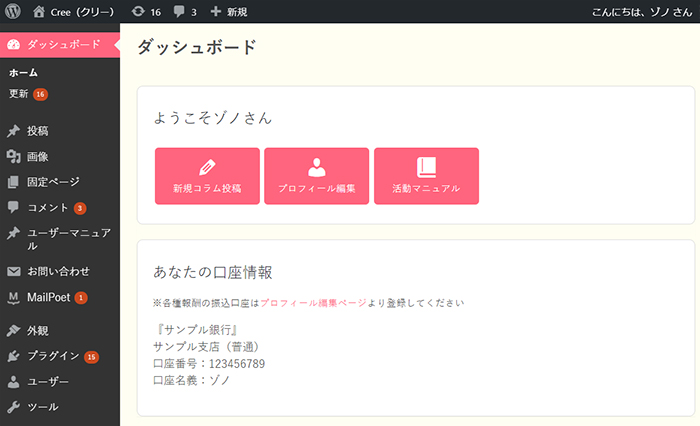
先に実装例を紹介すると下図のような感じです。

こんな感じで、不要な情報を削除して独自の情報を追加することができます。
複数人で運用しているサイトなどにおいては、管理画面のトップページにあたるダッシュボードの情報を変更することでスタッフ向け情報を配信することができるのでとても便利です。
WordPress管理画面ダッシュボードの情報を追加・削除する方法
追加する方法と削除する方法をそれぞれ紹介していきます。
ダッシュボードに独自の情報を追加
下記のようなコードをfunctions.phpに追加してください。
//①ダッシュボードに追加するHTML情報を定義する関数
function add_custom_widget() {
//ログイン中のユーザー情報を取得
$user = wp_get_current_user();
$html .= '<div class="admin_panel">';
$html .= '<h2>ようこそ' . $user->display_name . 'さん</h2>';
$html .= '<p>ここにスタッフ向けの案内メッセージがならびます。</p>';
echo $html;
}
//②自作した情報をダッシュボードのウィジェットに登録する関数
function add_my_widget() {
wp_add_dashboard_widget('custom_widget', 'ようこそ', 'add_custom_widget');
}
//③ダッシュボードのウィジェット設定読み込み時に②の処理を呼び出す
add_action('wp_dashboard_setup', 'add_my_widget');
①の中の情報はご自身のサイトで表示させたいHTMLに書き換えてご利用ください。
WordPressの関数は自由に使えるので、上記のとおりログイン中のユーザー情報を取得して名前を表示させたり、ユーザーの権限ごとに表示させる情報を変更させたりすることも可能です。
ダッシュボードの情報を削除
ダッシュボード内に元々ある標準仕様の情報を削除するには、下記のコードをfunctions.phpに追加してください。
function remove_dashboard_widget() {
//ようこそ
remove_action( 'welcome_panel','wp_welcome_panel' );
//概要
remove_meta_box( 'dashboard_right_now', 'dashboard', 'normal' );
//アクティビティ
remove_meta_box( 'dashboard_activity', 'dashboard', 'normal' );
//クイックドラフト
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' );
//WordPressイベントとニュース
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' );
}
add_action('wp_dashboard_setup', 'remove_dashboard_widget' );
パーツごとに削除するかどうかを設定できるので、不要な項目のみ削除してみてください。
おわりに
以上、今回の記事ではWordPress投稿画面でカテゴリーやタームのチェック欄の表示順を固定にする方法を紹介させていただきました。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































