ACF(Advanced Custom Fields)で設定したラベル・値・順序を動的に出力する方法

こんにちは、webエンジニアのゾノ( @ozonosho )です。
今日のブログではACF(Advanced Custom Fields)で設定したラベル・値・順序を動的に出力する方法を紹介したいと思います。
カスタムフィールド項目を作成するプラグインとしてもっとも有名な「ACF(Advanced Custom Fields)」ですが、値を出力するときに下記のようなコードをよく見ます。
//カスタムフィールドの値を出力
商品:<?php the_field('item_name'); ?>
価格:<?php the_field('item_price'); ?>
特徴:<?php the_field('item_pr'); ?>
このようなコードの場合、仮に「商品」や「価格」の項目名称が変わったときにはその都度中身のコードまで書き換えなければいけません。
せっかく管理画面で「ラベル」や「順序」を設定しているのだから、どうせならすべての情報を動的に表示させたほうが管理上良いです。
ACF(Advanced Custom Fields)で設定したラベル・値・順序を動的に出力する方法
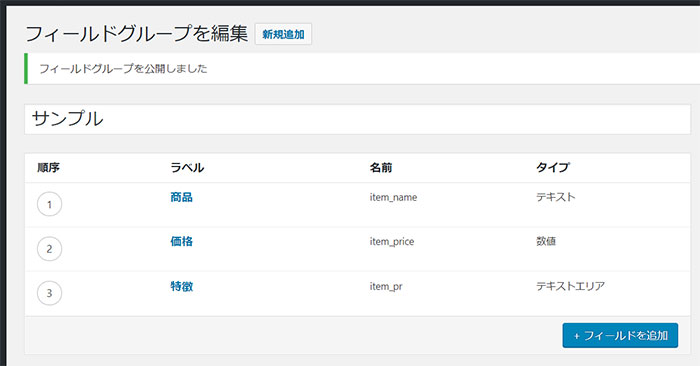
先ほど例に挙げたカスタムフィールド項目の設定画面を見てみましょう。

上図のとおり、設定画面でラベルや名前や順序を定義しています。
この設定内容をそのまま表示するには下記のようなコードを書きます。
<?php $args = array( 'post_type' => 'acf-field', 'post_parent' => $acfID, //フィールドグループID(=設定ページのID) 'posts_per_page' => -1, 'order' => 'ASC', 'orderby' => 'menu_order' ); $fields = get_posts($args); foreach ($fields as $field) : echo $field->post_title; //ラベルの出力 echo get_field($field->post_excerpt, get_the_ID()); //値の出力 endforeach; ?>
$acfIDの箇所には、該当のカスタムフィールドの設定ページのIDを入れてください。
※設定ページURL「https://~~/wp-admin/post.php?post=〇〇〇&action=edit」の〇〇〇の部分がIDになります。
このようなコードにしておけば後から設定を変更した際にもコードを変更する必要がなく、管理・運用がとても楽になります。
尚、上記のコードでは登録された値をそのまま出力しています。
テキスト項目やテキストエリア項目の場合はこのまま利用して問題ありませんが、セレクト項目やチェックボックス項目などの場合には値を変換する必要があるのでお気を付けください。
変換する際には下記のような関数を用意しておくと便利です。
function get_format_acf_val($fieldName, $postID) {
$field = get_field_object($fieldName, $postID);
switch ($field['type']) {
case 'select':
$value = $field['value'];
return $field['choices'][$value];
break;
case 'checkbox':
$values = $field['value'];
if($values) :
$html = '<ul>';
foreach ($values as $value) :
$html .= "<li>" . $field['choices'][$value] . "</li>";
endforeach;
$html .= '</ul>';
endif;
return $html;
break;
default:
return $field['value'];
break;
}
}
get_field_objectでカスタムフィールド項目の設定を読み込み、$field[‘choices’][$value]とすることで値をラベルに変換できます。
このような関数をfunctions.phpに作成しておき、カスタムフィールドの値をget_fieldで出力するときにこの関数を利用してあげてください。
おわりに
以上、今回の記事ではACF(Advanced Custom Fields)で設定したラベル・値・順序を動的に出力する方法を紹介させていただきました。
当サイトではWordPressのカスタマイズ依頼を請け負っています。実現したい機能・要望がある方はぜひ下記ページよりご相談ください。





































