web制作レッスンvol.1をおこないました。

こんばんは、ゾノ( @ozonosho )です。
1日1ブログチャレンジは今日で29日目!
まずは昨日のブログ『30日間チャレンジで一緒に自信をつけませんか?』を読んでくださった方々、本当にありがとうございます。
次回の30日間チャレンジの参加者は明日6/7まで受付しているので、もし興味ある方がいたらぜひぜひ一緒に自信をつけましょう!
さて今日のブログでは、つい先日おこなったweb制作レッスンvol.1の様子をお伝えしようと思います。おかげさまでweb制作レッスンの生徒も増えてきました☆
web制作レッスンvol.1

web制作レッスン!
記念すべき第1回目の内容は『トップページのコーディング(HTMLのみ)』にしました。
ガイダンスの時点で「Wordpressの基本的な構造の説明」をおこない、第1回までの宿題として「作りたいサイトの簡単なイメージ作成」をお願いしていたので、第1回目のレッスンでは生徒さんが考えてきてくれたイメージに沿ってトップページを実装していきました。
僕のレッスンは1から手書きでHTMLを書くような作業はすっ飛ばして「実際の現場で多用されるWordPressでのweb制作のみ教える」という内容にしているため、下記のWordpressテンプレートをベースにして一緒にコーディングをしていきました。

この生徒さんは「ブログ」の制作を希望する方だったため、今回はブログ用に必要最小限のコーディング・デザインのみおこなったWordpressテンプレートを用意しました。
なぜ1からコーディングをせずにテンプレートをベースにしてコーディングするのかというと、基本的にどんなサイトもまったく1から作るということは無いんですよね。どんなサイトを作るにしても共通化して使いまわせる部分があるので、ほとんどの場合はベースとなるテンプレートを用意して、それをカスタマイズして制作します。
トップページのコーティングを通じてHTMLのタグを理解する
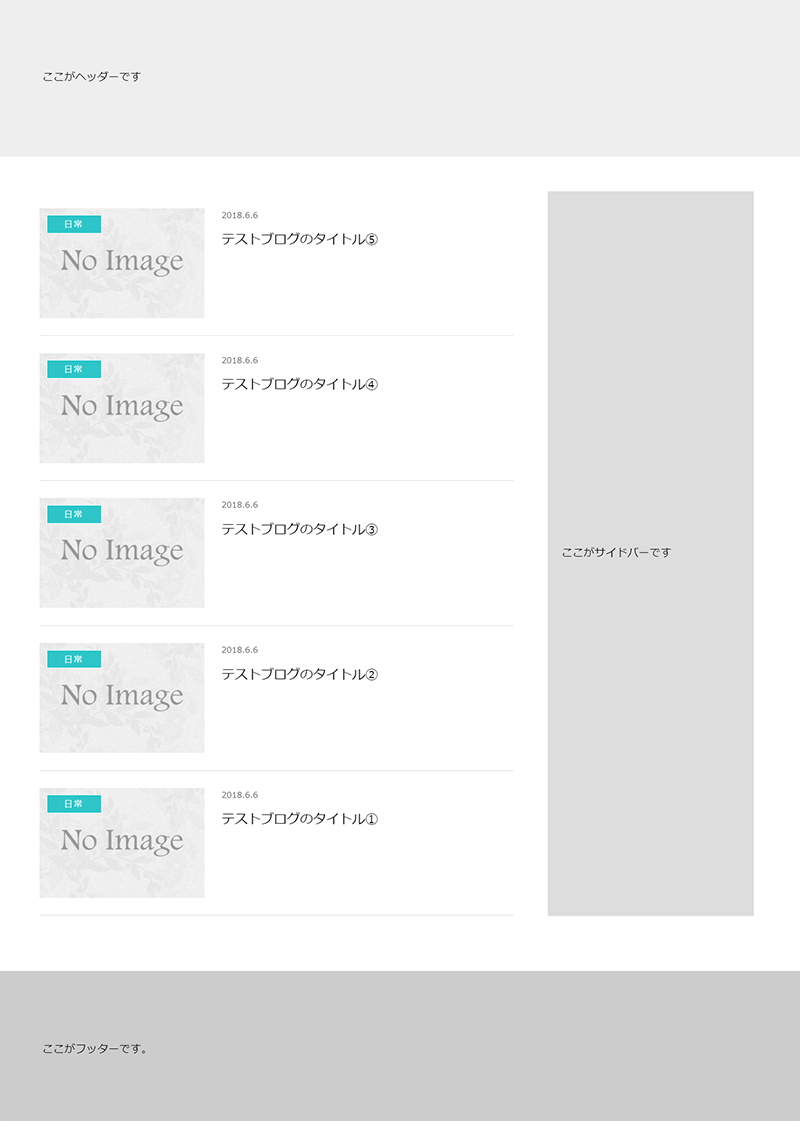
トップページにはほとんどすべての要素が詰まっています。
トップページをつくるためには他のページでも汎用的に表示する「ヘッダー」「サイドバー」「フッター」を作る必要があり、また文字サイズやリンク色など他のページでも汎用的に利用する装飾も決める必要があるため、一般的なサイトの場合はトップページを作るとサイトの基盤が出来上がるんですよね。
この生徒さんが制作したいサイトもご多分に漏れずそういった形式のサイトだったため、まず最初にトップページをつくることにしました。
そんなわけで今回はトップページのコーディング!
コーディングを通じて「div」や「ul」などのHTMLタグを理解していきます。
この生徒さんはプログラミング学校に通っていることもあってHTMLタグの種類は把握していましたが、「どの要素にたいしてどのHTMLタグをつけるのが正解なのかイマイチ分からない…」という悩みを抱えていました。
そのため各HTMLタグの概念や使用例の説明をメインにおこなって、一緒にコーディングを進めていきました。
プログラミング学校では先生が書いたコードをタイピングしてなぞっていく作業のため、各HTMLタグがなぜそこで使われるのかまでは理解できなかったみたい。
・・・そりゃそうだw
そんなこんなであっという間に2時間のレッスンが終了!
今回のレッスンでは、トップページのヘッダー・サイドバーのコーディングまで終わりました。
(フッターのコーディングは宿題w)
すごく集中力のある生徒さんなので2時間がホントあっという間。
飲み込みも早くてレッスン内の時間だけで各HTMLタグの概念を掴んできたので、宿題に取り組んでもらったり次回にもうちょい説明をしたりすれば、基本的なHTMLのコーディングに関してはもう大丈夫なんじゃないかなと思います。
次回はコーディングしたトップページに装飾(CSS)を実装していくところまで進める予定!
それにしても、、、教えるのってホント難しいし面白い。
前回のブログでも書いたけれど、思っていたよりもはるかに難しく、思っていたよりもはるかにやりがいがあるのを感じます。
次回はもっとうまく教えられるように、さらに頑張ろう…!
PR.あと3名ほど生徒を募集しています!

さて、最後はみんなお待ちかねの宣伝コーナーです^^
今回のブログで紹介したweb制作レッスンはあと3名ほど生徒を募集しています。
僕のweb制作レッスンでは「週1回2時間(宿題あり)×10回の授業」でゼロからサイト制作可能なレベルにまで育てることを目標にしています。
マンツーマンなので分からないことがあれば好きなだけ質問してもらって構わないし、マンツーマンなので生徒それぞれが作りたいサイトに合わせてサポートします。
web制作レッスンの詳細は下記ブログにまとめてあるので、もし興味のある方はご覧ください☆




































